
Hier noch ein weiteres Beispiel einer Maga-Naviagationsleiste von:
bootstrapious.com
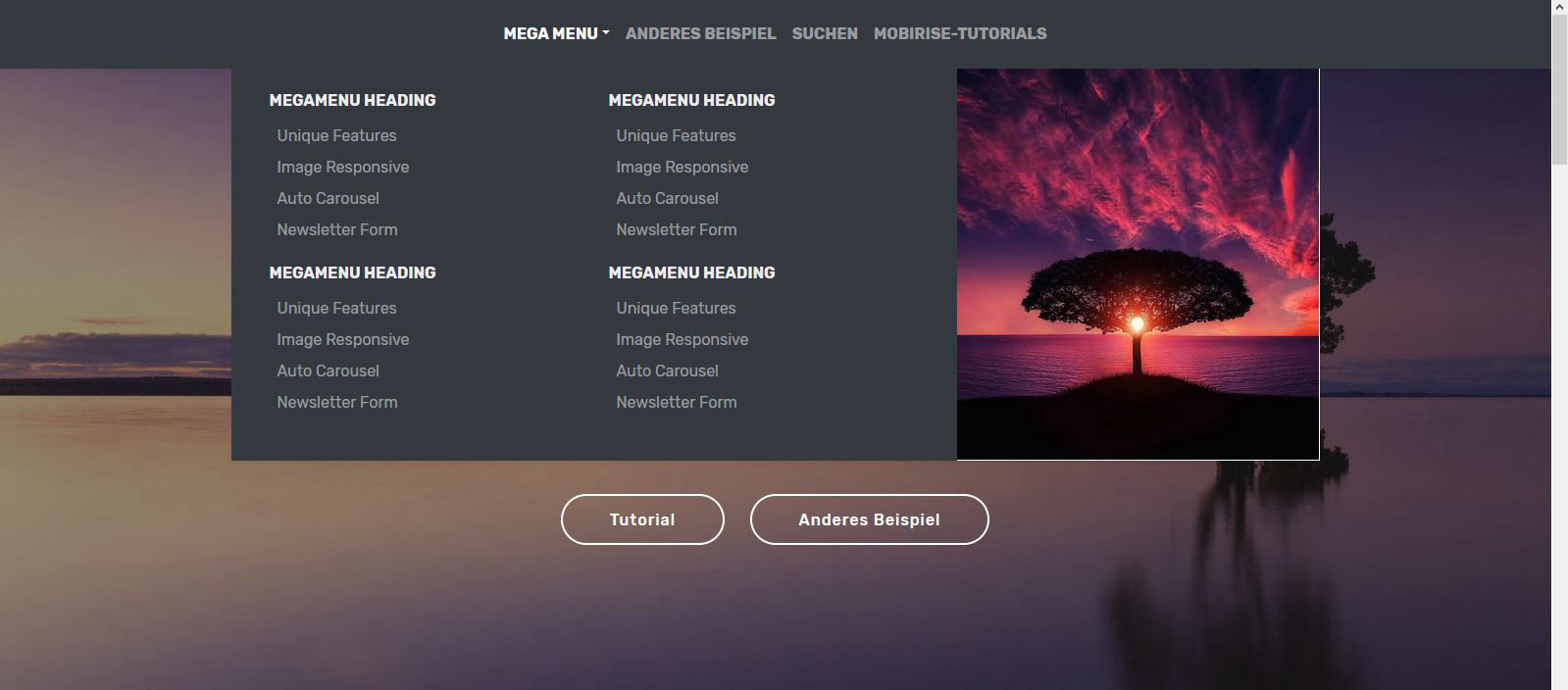
Mega-Navigation:
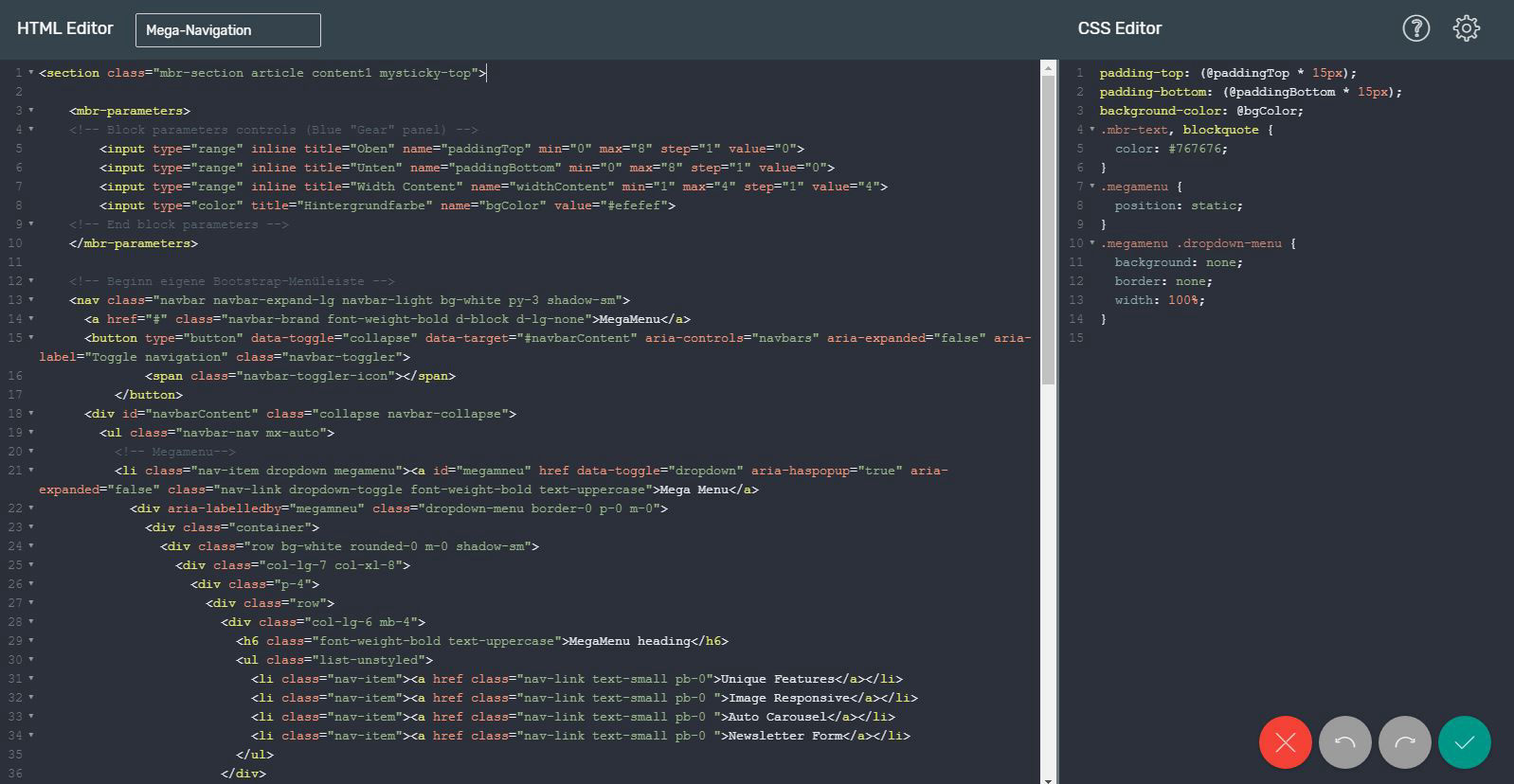
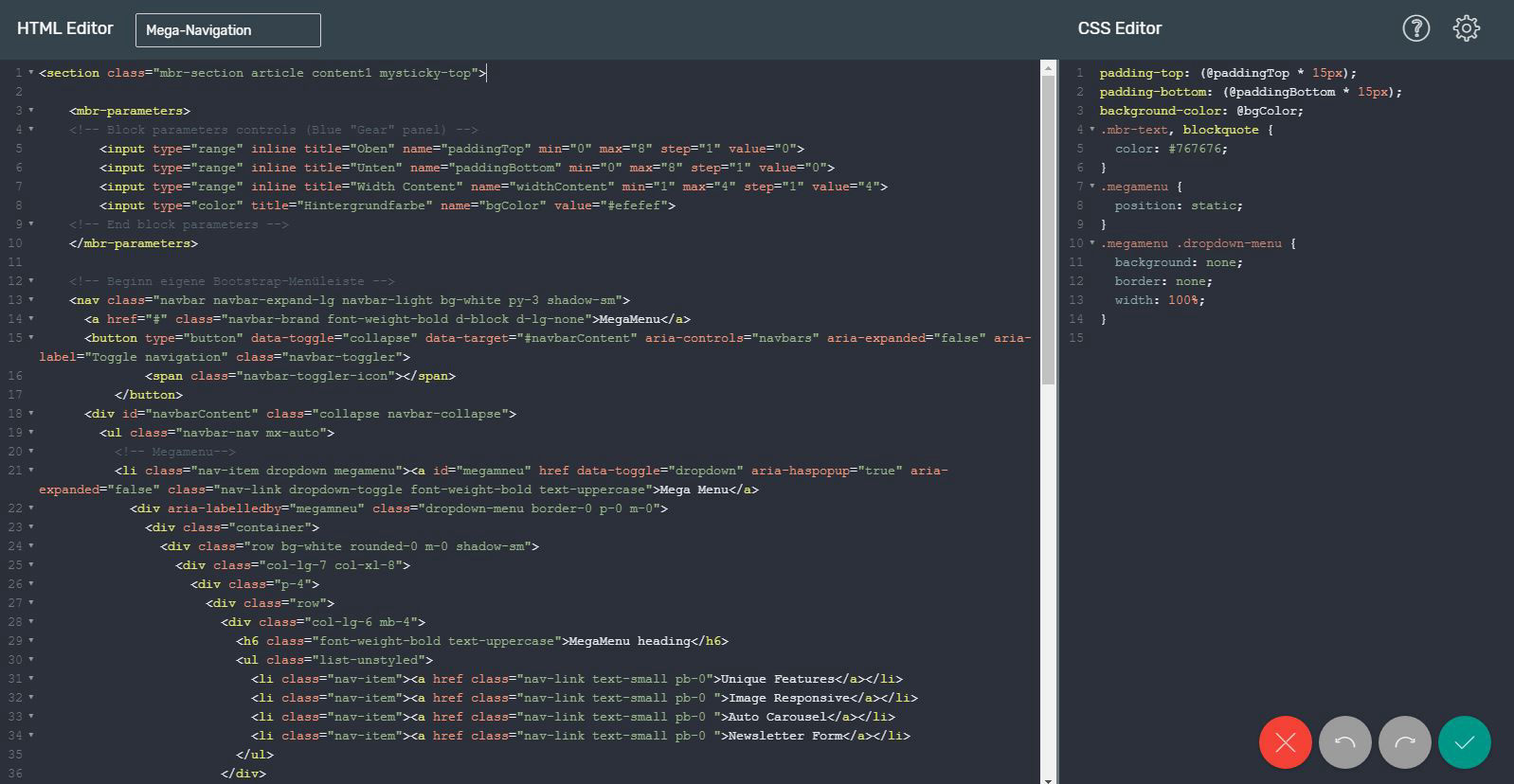
Ich habe hier lediglich den Code von der Autoren-Seite kopiert und beispielhaft in einen einfachen Text-Block der Gruppe "Article" eingesetzt. Hierbei habe ich lediglich das vorhandene <section> Tag und die Mobirise-Parameter stehen lassen und den restlichen Inhalt mit meinem Code der Navigationsleiste ersetzt, den Ihr in dieser Textdatei einsehen und kopieren könnt. Natürlich könntet Ihr die Navi auch farblich ändern.
Ihr könnte diese Navi auch "global" machen, also mit diesem Attribut auf allen Seiten gleich anzeigen und gleichzeitig ändern. Dazu fügt Ihr lediglich das Attribut "global" an das <section> Tag ganz oben im Block hinzu:
<section class="mbr-section article content1 global mysticky-top" global>
Achtet auch auf die CSS im Bereich "CSS Editor", wobei ich meine class="meineBorder" nur für eine feine, weiße Linie um das dunkle Foto in meiner Mega-Navi gesetzt habe:
.megamenu {
position: static;
}
.megamenu .dropdown-menu {
background: none;
border: none;
width: 100%;
}
.meineBorder {
border-right: 1px solid white;
border-bottom: 1px solid white;
}
Um meine Mega-Navi am Desktop ab einer Display-Größe von 992px zu fixieren, habe ich dem <section> Tag noch eine eigene CSS:
class="mysticky-top"
gegeben. Damit diese Class auf das <section> Tag auch wirken kann, muss diese Style-Anweisung in den Seiteneinstellungen in den Bereich "Inside <head> code" kopiert werden:
<!-- Bootstrap Navigation anheften ab 992px Media-Breite -->
<style>
@media (min-width: 992px) {
.mysticky-top {
position: -webkit-sticky;
position: sticky;
top: 0;
z-index: 1020;
}
}
</style>