Unterschiedliche Bilder an den Geräten
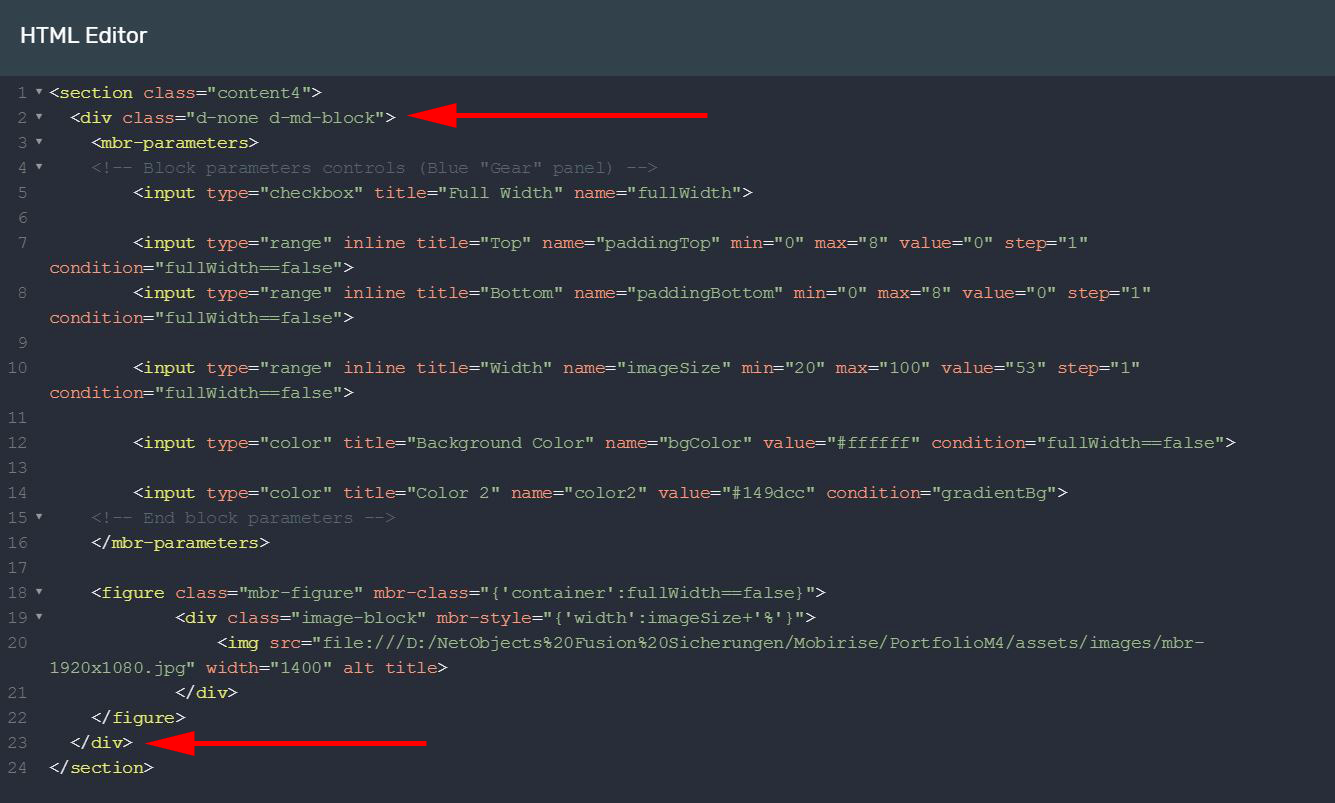
Das Bild Mountainbike erscheint hier nur ab dem Tablet hochkant und auf dem Desktop, also auf den Bereichen:
Medium, Large und Extra Large.
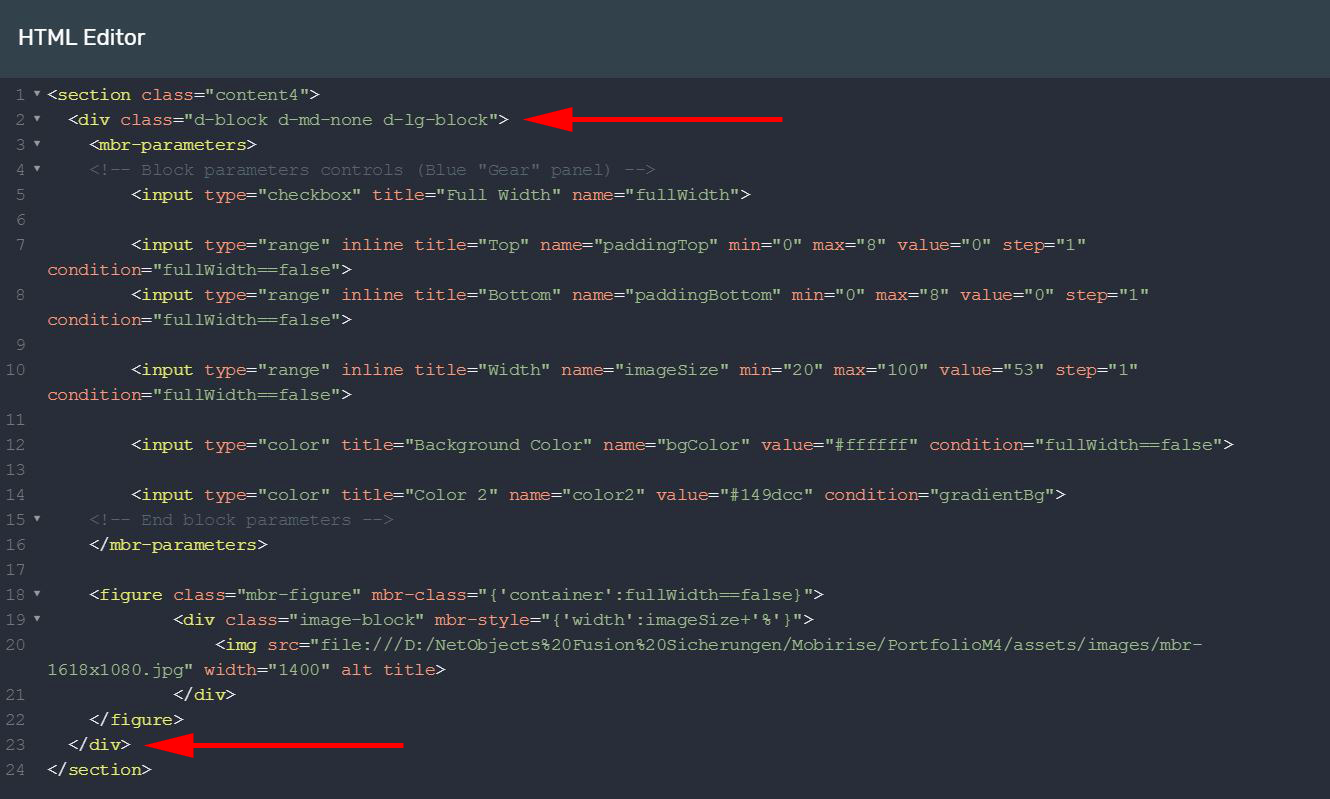
Auf dem Smartphone erscheint dagegen nur das Bild der Frau, also auf den Bereichen:
Extra Small (hochkant) und Small (seitlich).
Das Bild der Frau erscheint aber zusätzlich auch ab dem Tablet seitlich, also auf den Bereichen:
Large und Extra Large.