 Type caption here
Type caption here Type caption here
Type caption here Type caption here
Type caption here Type caption here
Type caption here Type caption here
Type caption here Type caption here
Type caption here Type caption here
Type caption here Type caption here
Type caption hereHier eine CSS Anpassung der Mobirise Lightbox Galerie und eines Sliders
Versteckter Block
Der Inhalt von diesem Block wird ab einer Scroll-Position von 400px eingeblendet.
Beim Hochscrollen wird er ab der gleichen Position wieder ausgeblendet.
Der Block wird, außer am Smartphone, oben fixiert.
CSS Anpassungen der Galerie oben
In diese beiden Klassen für den Container habe ich runde Ecken oben und wegen dieser auch den Hintergrund schwarz gemacht eingetragen:
.mbr-gallery-item > div::before {
content: '';
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: @overlayColor;
opacity: 0;
border-top-left-radius: 25px;
border-top-right-radius: 25px;
-webkit-transition: 0.2s opacity ease-in-out;
transition: 0.2s opacity ease-in-out;
& when (@gradOverlay) {
background: linear-gradient(to left, @overlayColor, @overlayColor2) !important;
}
}
.mbr-gallery-item > div {
background: #000;
}
.mbr-gallery-item > div:hover {
background-color: #000;
.mbr-gallery-title::before {
background: transparent !important;
}
&:before {
opacity: @overlayOpacity !important;
border-top-left-radius: 25px;
border-top-right-radius: 25px;
}
}
In dieser Klasse die Caption-Titel in gelb und zentriert geändert:
.mbr-gallery-title {
color: yellow;
text-align: center;
}
... und zusätzlich den Selektor "img" (Bild) mit diesen Anweisungen versehen, also auch runde Ecken oben und eine Border hinzugefügt:
img {
border-top-left-radius: 25px;
border-top-right-radius: 25px;
border: 2px solid #fff;
}
... weiterhin habe ich zusätzlich die Klasse für das Icon der Lupe in die Farbe Gelb geändert und hinzugefügt:
.icon-focus {
color: yellow;
}
Die Farbe der Overlays kann man direkt am Zahnrad in den Blockeinstellungen wählen.
Änderungen an der CSS vom Slider oben
Hier habe ich den CSS-Klassen vom Slider-Container und vom Bild noch die Eigenschaft "cover" (bedeckt) gegeben:
.container img {
width: 100%;
object-fit: cover;
}
... und Positionen der Pfeile zur Navigation sowie deren Größe und Farbe verändert:
.carousel-control {
top: 50%;
width: 40px;
height: 40px;
margin-top: 9.0rem;
background-color: rgba(0, 0, 0, 0.5);
border: 2px solid red;
color: yellow;
border-radius: 50%;
transition: all .3s;
z-index: 11;
&.carousel-control-prev {
left: 0;
margin-left: 0.5rem;
}
&.carousel-control-next {
right: 0;
margin-right: 0.5rem;
}
.mbr-iconfont {
font-size: 1.0rem;
}
... und die Icons in diese gedrehten Pfeile geändert:
.mbri-left:before {
content: "\e995";
}
.mbri-right:before {
content: "\e994";
}
Ich suche mir solche Icons gerne, indem ich z.B. einem Button temporär ein solches Icon am Werkzeuge-Symbol der Sonne ("Insert Icon") gebe. Dort kann ich dann alle Symbole am Icon-Editor von Mobirise betrachten, wie z.B. mit der Bezeichnung "mbri-undo".
Die Bezeichnungen dazu findet Ihr dann in den entsprechenden CSS Dateien.
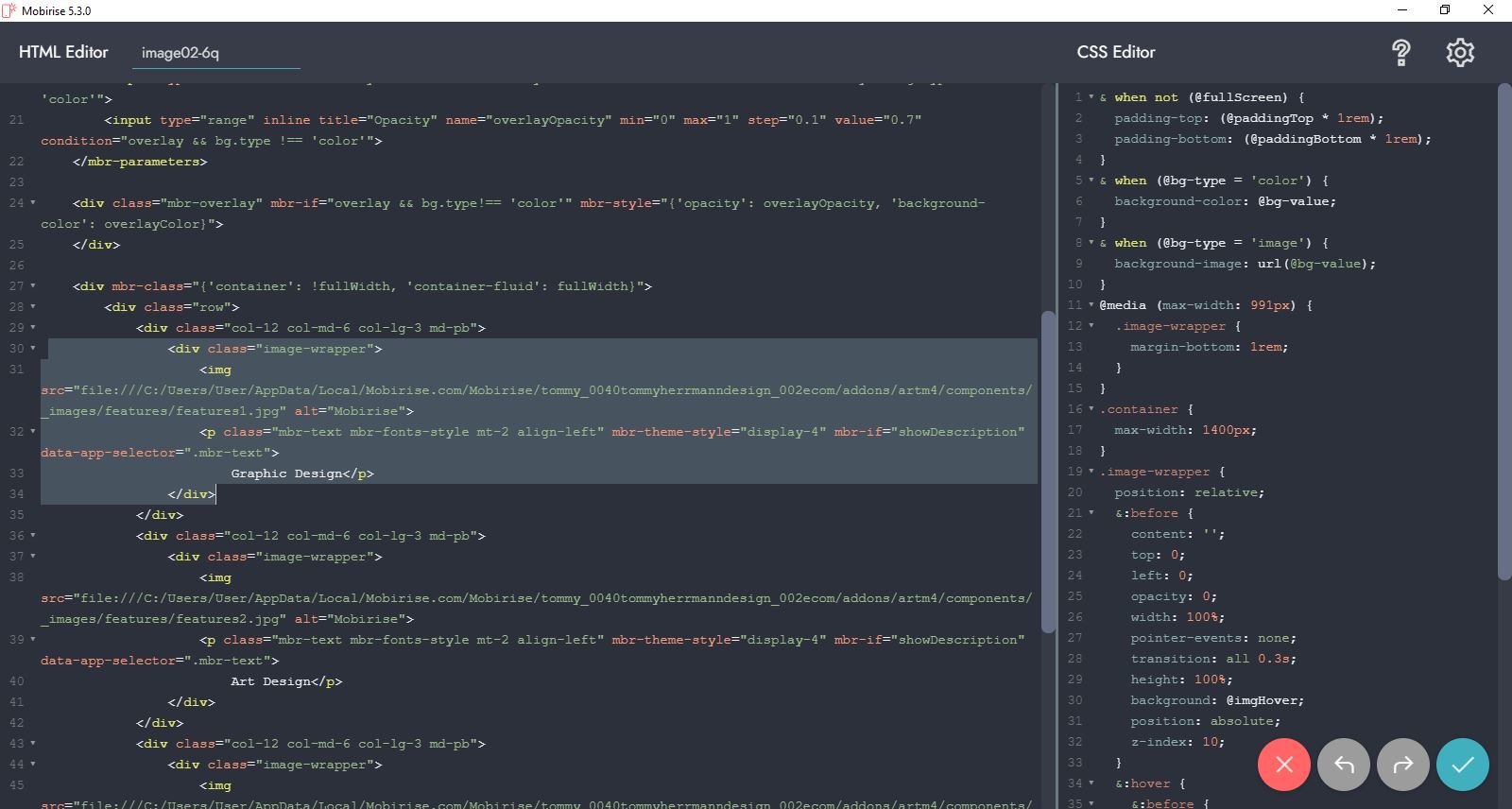
Entfernen von einem DIV Container
Natürlich kann man mit dem "Code Editor" jede nur denkbare Änderung vornehmen, wie man an den beiden Blöcken unten erkennen kann. Hier habe ich lediglich einen DIV Container vom letzten Bild händisch entfernt und so bleiben anstatt 4 Bildern eben nur 3 Bilder stehen.
Ich habe dieses entfernte DIV im Screenshot unten markiert.

Graphic Design

Art Design

Graphic Design

Art Design

Art Design

Graphic Design

Art Design

<div class="video-block" mbr-style="{'width':videoSize+'%'}">
<video id="Unterwasser" width="100%" controls="controls" loop="loop">
<source src="https://www.mobirise-tutorials.com/BusinessM4/Videos/tauchen.mp4" type="video/mp4">
Dieses HTML5 Video wird von Deinem Browser nicht unterstützt.
</video>
</div>

Lorem ipsum dolor sit amet, consectetur adipisicing elit. Autem laudantium in adipisci ipsa optio quas id excepturi non, eos cupiditate, necessitatibus sapiente illo error. Vero adipisci quidem aut itaque labore.

Lorem ipsum dolor sit amet, consectetur adipisicing elit. Autem laudantium in adipisci ipsa optio quas id excepturi non, eos cupiditate, necessitatibus sapiente illo error. Vero adipisci quidem aut itaque labore.

Lorem ipsum dolor sit amet, consectetur adipisicing elit. Autem laudantium in adipisci ipsa optio quas id excepturi non, eos cupiditate, necessitatibus sapiente illo error. Vero adipisci quidem aut itaque labore.

Lorem ipsum dolor sit amet, consectetur adipisicing elit. Autem laudantium in adipisci ipsa optio quas id excepturi non, eos cupiditate, necessitatibus sapiente illo error. Vero adipisci quidem aut itaque labore.
Alternatives Widget für die Mobirise Erweiterung. Für eine Gebühr von z.Zt. ca. EUR 6.00 kann auch auf Instagram verlinkt werden.