
Hier ein Formular-Beispiel, das ich mit dem
Formular-Generator von www.arclab.de / www.arclab.de
Der Formular-Generator von Arclab wurde Anfang 2025 eingestellt
in der Professional-Version erstellt habe.
Translate this page
Bereits erworbene Software der Version 5 kann auch auf einem neuen Computer installiert werden. Der Lizenzschlüssel wird lediglich für Updates benötigt.
Zum Einbau vom "Webformular Generator" von Arclab. Bitte guckt euch auch mein mehrseitiges Beispiel an.
Ihr könnt euch zunächst auch die Testversion downloaden und den Generator kostenlos testen. Ich habe in meinem Beispiel die Professional-Version zur Demo auf dieser Seite erworben, die Screenshots sind noch von der Light-Version. Bitte lest euch die Unterschiede der Versionen vor dem Erwerb genau durch. Ein endgültiger Gebrauch der Testversion ist nicht zulässig.
Der Kauf beinhaltet Updates für ein Jahr. Weitere Update-Verlängerungen können für einen reduzierten Preis erworben werden.
Installiert die EXE-Datei und startet die Software. Zum Üben ist es sicherlich ratsam zunächst zu klicken:
"Automatisch ein Formular erzeugen lassen"

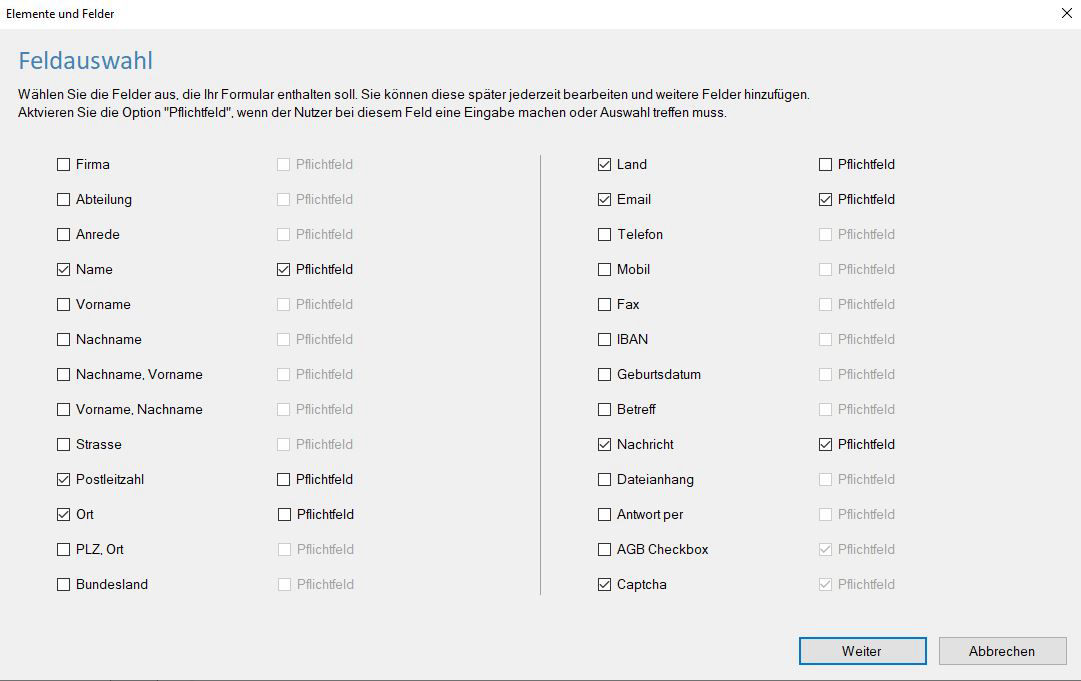
Im Anschluss könnt ihr unter jeder Menge Design-Vorschlägen eine Auswahl treffen. Jeder Schritt wird vollkommen selbsterklärend und sehr gut beschrieben. Wählt dann auch die Felder und markiert Pflichtfelder mit einem Häkchen.

Im Fenster, in dem ihr eure E-Mail Adresse eintragt, könnt Ihr u.a. auch wählen, ob der Inhalt der Mail gleich auch noch, zur eventuellen weiteren Verarbeitung, als CSV-Datei ...
Beispiel CSV-Datei einsehen oder downloaden
... mit an die Mail gehängt werden soll - was ich hier getan habe. Auch der Anhang im XML-Format ist möglich sowie der zusätzliche Eintrag ausgewählter Formular-Felder in einer MySQL-Datenbank.
Man kann die E-Mail an beliebig viele Adressen senden und dafür auch Bedingungen anlegen, die sich z.B. auf bestimmte Feldinhalte beziehen können. Ich habe hier eine Optionsschaltfläche, zur Abfrage ob eine Kopie gesendet werden soll oder nicht, als Bedingung erstellt. Die Bedingung ist dann der als "Inhalt bzw. Wert" eingetragene Text.
Bei einer Checkbox wäre der "Inhalt bzw. Wert" für eine Bedingung der Feldinhalt unter dem Tab "Einstellungen" der Checkbox. Diese Texte müssen akkurat übernommen werden und sich bei unterschiedlichen Bedingungen natürlich auch inhaltlich unterscheiden.
Ebenso kann man einen Autoresponder (automatische Rückantwort) einrichten.
Das Datum für die Eingabe des ersten Datums habe ich über ein verdecktes Feld aufgrund des aktuellen Tagesdatums berechnet, so wie in meinem Forum illustriert.
Es können weit mehr Elemente als von mir hier beschrieben eingesetzt werden, wie z.B. anstelle vom hier verwendeten Google reCAPTCHA auch ein gewöhnliches CAPTCHA oder auch Bilder und andere visuelle Elemente und vieles mehr.
Es gibt auch eine handschriftliche Unterschrift ab der "Professional" Version, die aber eher als Gimmick anzusehen ist und wenn überhaupt, dann am Smartphone mit dem Finger verwendbar erscheint. Die Unterschrift wird dann im Bildformat .png im Anhang mit der Mail gesendet. Ich habe das zum Testen mal oben im Formular mit aufgenommen.
PayPal Zahlungen, für die Ihr eine Client-ID von PayPal benötigt, sind auch mit der "Professional" Version möglich. Hier erscheint mir aber die Mobirise-Erweiterung "PayPal Shopping Cart" sehr viel einfacher anwendbar zu sein.
Es ist auch möglich eigenen JavaScript oder CSS Code zu verwenden.
Ich habe hier im Formular-Generator am Ende noch einen Button "Drucken" hinzugefügt. Diese Anweisung druckt aber die gesamte Webseite und nicht nur das Formular. Wie ich nur das Formular ausdrucke und die anderen Blöcke vom Druck ausgeschlossen habe, erkläre ich hier.
Bitte informiert euch über die Möglichkeiten der unterschiedlichen Versionen auf der Software-Seite. Man hat aber auch die Möglichkeiten jeweils auf eine höhere Version im Nachhinein ein Upgrade zu erwerben.
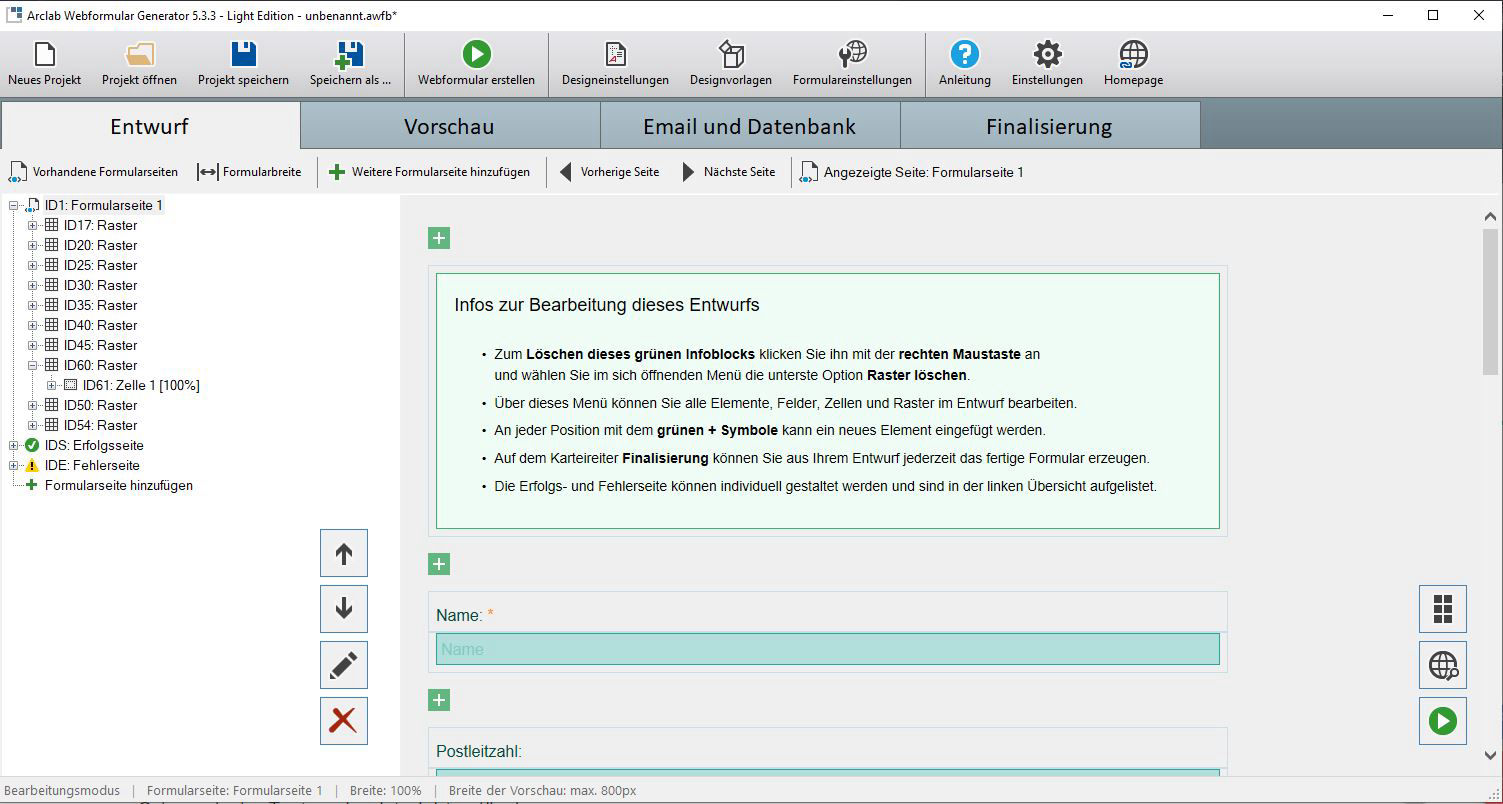
Nach Fertigstellung des Formulars könnt ihr immer noch weitere Felder nach Belieben am "+" Zeichen zum Formular hinzufügen oder wieder entfernen. Dazu können auch verdeckte Felder und Berechnungen gewählt werden.
Man kann auch mehrseitige Formulare erstellen, außer mit der einfachen "Light" Version.
Weiterhin ist es sehr einfach möglich, beliebig viele Formulare auf der gleichen Seite einzubauen, indem man jedem dieser Formulare eine eigene ID sowie natürlich einen eigenen Dateinamen gibt.
Es ist auch möglich die Mail über das eigene Emailkonto vom Host mittels "SMTP" zu senden, seht euch hierfür diese Erklärungen an, denn manche Provider lassen den einfachen Versand via PHP-Mail nicht zu.
Der Vertrieb und Weiterverkauf der erstellten Formulare ist nur mit der Version "Developer" zulässig. Das kann für Webdesigner, die gewerblich Seiten verkaufen, wichtig zu wissen sein.
Vergesst an dieser Stelle nicht dieses Info-Fenster (im Screenshot unten), mit der rechten Maustaste, wie angegeben zu löschen. Sonst erscheint es mit im Formular.
Bemerkung zu Mobirise:
Bitte achtet darauf, dass der Mobirise-Block, auf dem ihr das Formular einbaut, eine Schriftgröße von 1rem hat. In dem Mobirise-Thema "Store M4" von dieser Seite, entspricht das "display-4", was ihr in der zum Thema dazugehörigen CSS-Datei nachlesen könnt.
mbr-theme-style="display-4"
Ansonsten kann es zu Display-Problemen am Smartphone führen, sodass ein horizontaler Scrollbalken entstehen könnte.
Achtet auch darauf, dass ihr die Fehlermeldungen bei Pflichtfeldern entweder unverändert lasst oder die Meldung nicht länger schreibt als das Display am Smartphone breit ist, denn sonst kann es ebenfalls einen Querscroller am Smartphone geben.
Das Captcha kann auch zu einem Querscroller am Smartphone führen, insbesondere das Buchstaben-Captcha. Ihr könnt in dem Mobirise-Block diesen horizontalen Scroller mit dieser CSS-Anweisung im "Code Editor" im Bereich "CSS Editor" unterbinden:
overflow-x: hidden;

Unter "Designeinstellungen" könnt ihr z.B. noch die Schrift oder die Farben nachträglich ändern.
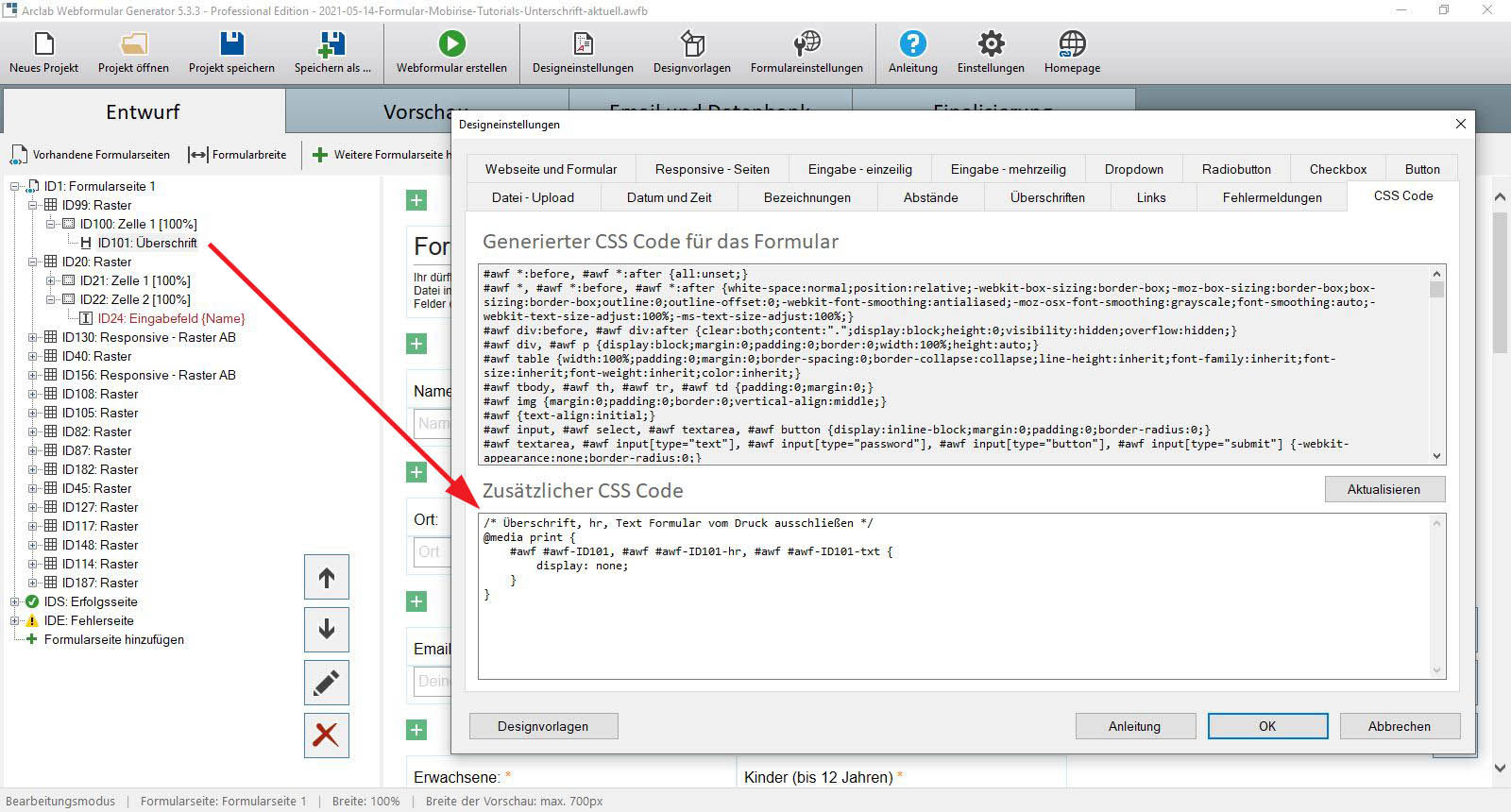
Für die etwas fortgeschrittenen Benutzer unter euch hier noch als Hinweis, dass man auch die CSS des Formulars ändern kann. Dieser CSS-Code ist der globale Code - also für alle Elemente und Seiten des Formulars.
Ich wollte hier die obersten drei Elemente meines Formulars vom Druck ausschließen:
Überschrift, horizontale Linie "hr" und den Text im Kopf des Formulars. Dafür habe ich die CSS für die Media-Anweisung "print" in den leeren Bereich "Zusätzlicher CSS Code" eingetragen. Die IDs der Elemente findet ihr am Element selbst oder im Quelltext des Browser-Inspektors. So könnte man also auch beliebig andere Elemente des Formulars bearbeiten.

Unter "Einstellungen" könnt ihr nach dem Erwerb der Software euren, via E-Mail zugesendeten, Lizenzschlüssel zum Freischalten eintragen. Nach einem eventuellen Upgrade erhaltet ihr einen neuen Lizenzschlüssel, mit dem ihr dann den alten an dieser Stelle ersetzt.
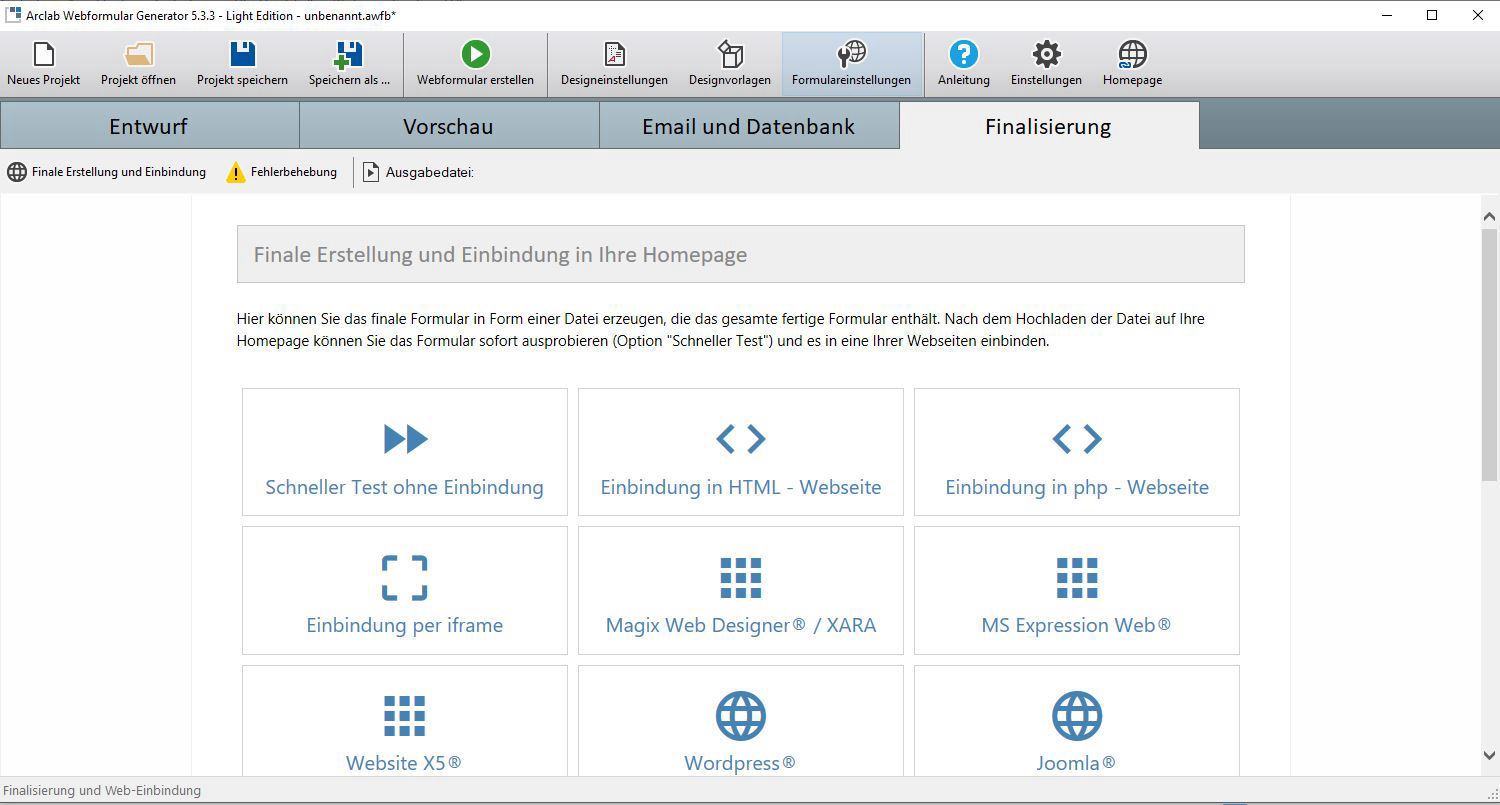
Am Ende klickt ihr zum Fertigstellen des Formulars auf "Finalisierung". Ich habe für mein Formular hier die Option "Einbindung in HTML-Webseite" gewählt und dann auf den Button "Webformular jetzt erstellen" geklickt.

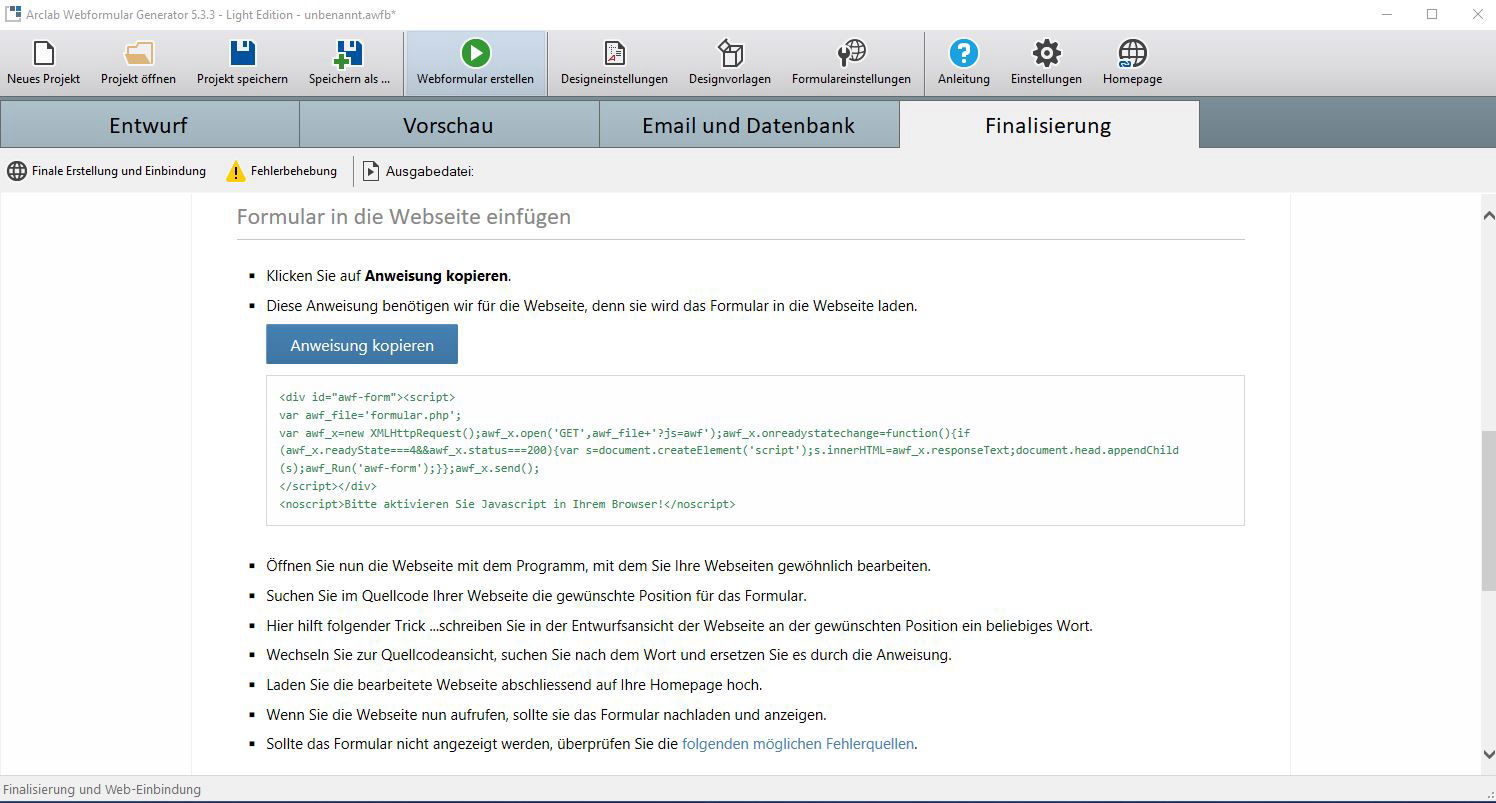
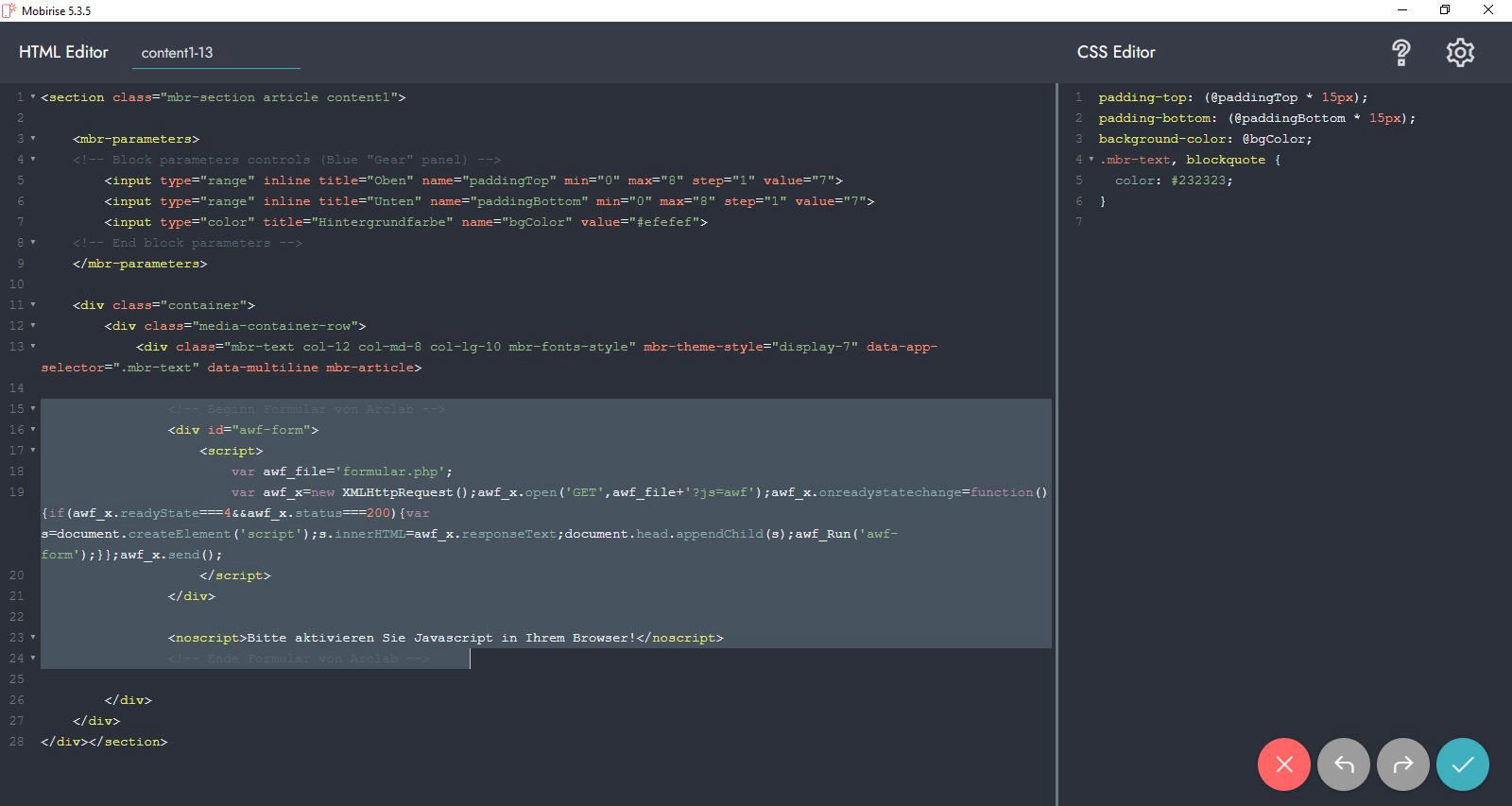
Nun kopiert ihr noch den Code unter "Formular in der Webseite einfügen", den ihr dann in Mobirise an beliebiger Stelle eines Mobirise-Blocks einfügt. Ich habe hier einen einfachen Textblock aus der Rubrik "Article" gewählt.

Vergesst nicht das Projekt auch beim Beenden zu speichern, denn nur so könnt ihr das bereits erstellte Formular bei Bedarf noch weiter bearbeiten.
Kopiert dann die vom Generator erzeugte PHP-Datei (hier "formular.php") noch mit dem FTP-Programm wie "FileZilla" in das gleiche Stammverzeichnis am Server, in dem auch alle anderen Seiten eures Mobirise-Projektes am Server liegen. Das so generierte Formular kann auch als eine vollkommen autarke und eigenständige Webseite genutzt werden.
Ihr dürft die generierte PHP-Datei (hier "formular.php") alternativ auch als "PHP-Include" einbauen, natürlich müsst ihr dann die Mobirise-Seite, die ihr für den Formular-Einbau verwendet, auch in den Seiteneinstellungen bei "URL der Seite:" auf die Dateierweiterung .php umbenennen.
<?php include ('formular.php');?>


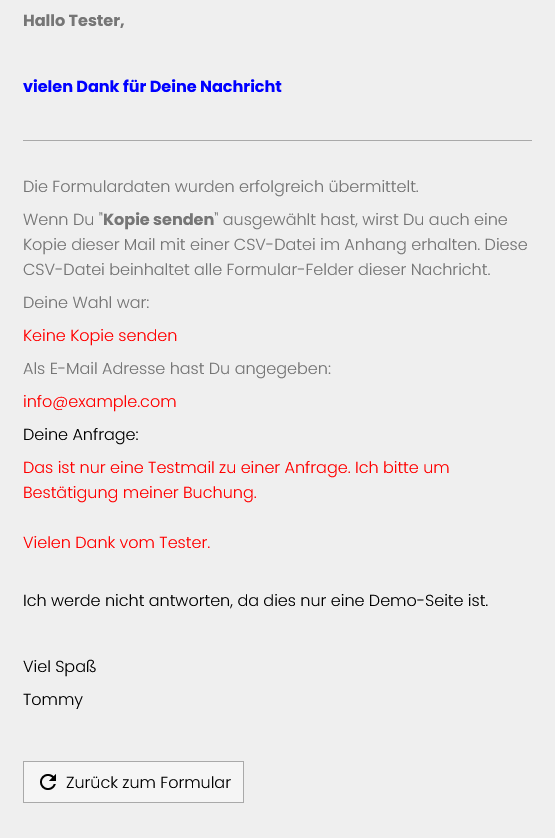
Erfolgsseite
nach dem Senden des Formulars kann man auf eine Erfolgsseite als Bestätigung, wie in diesem Screenshot zu sehen oder auch auf eine andere Seite, weiterleiten.
Diese Seite kann auch wieder beliebig gestaltet werden. Man kann auch z.B. Feldinhalte mit einbinden, so wie ich hier den Beispielnamen "Tester" und dessen E-Mail Adresse "info@example.com" und die eigentliche "Nachricht".
Auch von der Schrift und Farbe ist diese Erfolgsseite frei gestaltbar.
Ebenso kann man eine Fehlerseite definieren.
Viel Spaß und Erfolg mit eurem Formular.
Tommy