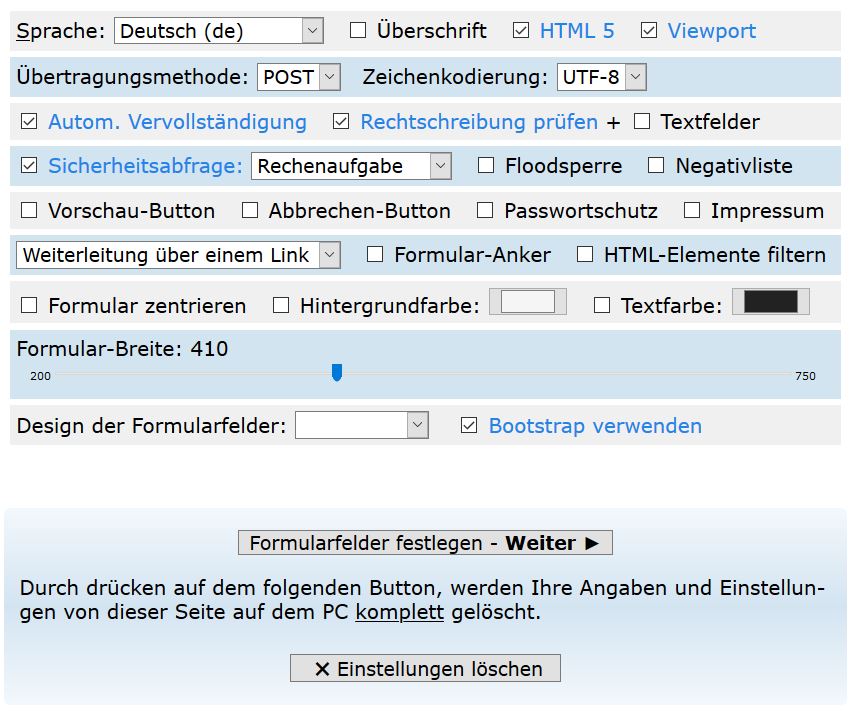
Bootstrap Option
Hakt auf der ersten Seite vom Generator die Option "Bootstrap verwenden" an.
Hier ein Formular-Beispiel, das ich mit dem
Formular-Generator von Werner Zenk
erstellt habe.
Bootstrap Option:
Dieses Formular wurde hier unverändert in ein Textfeld von Mobirise kopiert. Lediglich die Checkbox zum Datenschutz habe ich zusätzlich händisch eingebaut, genauso wie auf meiner Seite Formular 1 beschrieben.
Hier ein Beispiel mit Datei-Upload Funktion.
Hier ein Beispiel mit zusätzlicher Speicherung in CSV-Datei.
Hier geht es zur neuesten Version vom Formular-Generator
Das Formular wurde mit dem im Oktober 2019 aktualisierten erstellt, das nun auch die Design-Option "Bootstrap" zur Auswahl hat und somit perfekt an Mobirise angepasst ist.
Stellt die Erweiterung vom Seitennamen auf .php um und kopiert lediglich den PHP-Teil des generierten Formular-Codes in den gewählten Mobirise-Block.
Datumsbereich mit Kalender:
da das Input-Feld vom Typ "date" und der HTML5-Kalender in allen Browsern unterschiedlich dargestellt wird, möchtet Ihr vielleicht einen "Bootstrap-Datepicker" verwenden, der dann in allen Browsern gleich dargestellt wird.
Datumsbereich einschränken:
Um das Datum mit den Attributen "min" (hier ab heute) und "max" (hier die nächsten 28 Tage) einzuschränken, habe ich noch folgende Änderungen selbst vorgenommen.
Im oberen Bereich vom generierten Skript findet man die Gründung der Variablen. Dort habe ich diese zusätzlichen Variablen gegründet:
$mindatum = date("Y-m-d"); // Datum zur Prüfung ab wann, hier heute
$maxdatum = date('Y-m-d', strtotime("+28 days")); // Datum zur Prüfung bis wann, hier 28 Tage
die ich dann in das Feld für das Datum mit eingetragen habe:
<input type='date' name='datum' min='" . $mindatum . "' max='" . $maxdatum . "' value='" . $datum . "' size='35' class='form-control'>
Zeiteingabe einschränken:
Um die Zeiteingabe in einem Minuten-Intervall von mindestens 30 Minuten innerhalb der Uhrzeit von 9:00 (min) bis 18:00 (max) einzuschränken, habe ich dem Eingabe-Feld noch folgende zusätzliche Attribute gegeben, wobei step='1800' in Sekunden angegeben ist, also 1800 Sekunden = 30 Minuten.
<input type='time' name='uhrzeit' size='35' value='00:00' min='09:00' max='18:00' step='1800' required class='form-control'>

Hakt auf der ersten Seite vom Generator die Option "Bootstrap verwenden" an.