Content Management Blogging von PHP Jabbers
Kochen mit dem Thermomix
Nach oben
Bitte bedient diese Anwendung auf dieser Seite mit dem dynamischen Iframe nur auf Deutsch und nicht mit einer Google-Übersetzung, da dies hier nicht funktioniert. Ihr könnt diese Anwendung auf meiner Seite mit Direkteinbau in allen anderen Sprachen bedienen.
Hier zeige ich das "Stiva Blog 5.0" Script von PHP Jabbers, das ich hier nur als dynamisches Iframe eingebaut habe, da diese Anwendung noch die veraltete Bootstrap Version 3 verwendet und es daher zu CSS Problemen beim direkten Einbau in Mobirise kommt. Die Anpassung der CSS ist wahrscheinlich für die meisten aufwendiger als der Einbau mit der Verwendung von einem Inline-Frame.
Dieses Skript verwendet auch Verweise, die kein www in der URL tragen dürfen, denn sonst werden die CSS-Dateien nicht gefunden. Jeder Aufruf muss also ohne das www in der URL stattfinden. Meine Umleitung über eine .htaccess Datei ist aber so aufgebaut, dass ich ein www in der URL habe und das will ich nun auch nicht, nur wegen dieser Anwendung, ändern.
Weiterhin lassen sich die vorgegebenen Platzhalter in der Form mit den {geschweiften Klammern} nur bedingt in Mobirise einbinden, wenn man diese als "Text" direkt schreibt.
Die Sprung-Anker der Anwendung weisen alle zum oberen Rand der Seite, was bei einem Direkteinbau erfordert, dass die Anwendung im obersten Header-Block eingebaut wird. Bei einem Iframe wird der obere Rand vom Iframe angesteuert. Auf der anderen Seite werden die Seiten im Iframe manchmal nicht ganz korrekt dargestellt und die vorhandenen Anker können nicht immer direkt angewählt werden, besonders auf Smartphones.
Mit einem Javascript ist es aber auch möglich beim Direkteinbau auf einen solchen Sprung-Anker zu verweisen, wie ich es auf dieser Beispielseite zeige, die ich persönlich so bevorzuge.
Hier ist meine Mobirise-Seite, bei der ich diese Anwendung direkt in diese Mobirise PHP-Seite eingebettet habe. Bitte beachtet die diversen CSS-Änderungen bei der Variante vom Direkteinbau.
Diese Anwendung verwendet immer noch eine veraltete Bootstrap Version 3. Durch die Darstellung als geframte Seite bleiben die Bootstrap-Versionen getrennt und können sich nicht gegenseitig beeinflussen.
Bitte stellt eventuelle Fragen zu dieser Anwendung in meinem Forum
Erstellt euch bei eurem Provider über das Kundenmenü zunächst eine MySQL- oder MariaDB Datenbank und schreibt euch die Zugangsdaten zu dieser Datenbank auf, die ihr während der Installation von dieser Anwendung eintragen müsst.
Das sieht bei meinem Provider "1&1 IONOS" dann ungefähr so aus:
Hostname:
db1234567890.hosting-data.io
Username:
dbu1234567
Passwort:
mein!unlesbares-Passwort
Database / Datenbank:
dbs12345678
Den Eintrag "Table prefix" könnt ihr leer lassen. Ein Tabellenpräfix ist ein Präfix (Vorsilbe), das jedem Tabellennamen vorangestellt wird.
Die Tabellen der Datenbank werden dann automatisch während der Installation angelegt.
Ich habe dieses Script im April 2024 installiert und zu diesem Zeitpunkt nichts für die "Developer License" (Entwickler Lizenz) bezahlt. Es scheint, dass sich die Preispolitik im April 2024 geändert hat. Nun besteht die Möglichkeit, täglich ein Skript kostenlos herunterzuladen oder das gesamte Paket aller Skripte für EUR 279,00 zu erwerben. Der Support wurde aber leider komplett eingestellt.
PHPJabbers wurde bereits im April 2021 von Online Only übernommen.
Im Kunden-Bereich, auf der Webseite von PHP Jabbers, muss man sich zunächst mit neuen Zugangsdaten registrieren und einloggen. Dort findet man den Download der Skripte sowie den Lizenz-Schlüssel, falls notwendig.
Hier geht es zum Download dieser Anwendung von phpjabbers.com .
Ihr entpackt also die ZIP Datei vom Download und kopiert sämtliche Dateien und Ordner auf den Server, am besten in ein Verzeichnis, das ihr beliebig benennen könnt, wie z.B. "scripts". Ich habe dieses Verzeichnis bei mir "blogging" genannt.
Nun ruft ihr im Browser das Verzeichnis mit den hochgeladenen Skripten von PHP Jabbers auf, indem sich auch eine Startseite "index.php" dieser Anwendung befindet, also ungefähr so:
www.DeineDomain.de/blogging/
Die Installation ist sehr einfach und jeder Schritt wird sorgfältig erklärt. Unten zeige ich, von den wichtigen Schritten der Installation, einige Screenshots. Nach der erfolgreichen Installation, ruft man mit dieser URL dann den Administratorbereich auf.
Man kann im Benutzerbereich beliebig viele Benutzer als Blogger hinzufügen. Beim Anlegen von Benutzern kann zwischen Administrator und Autor unterschieden werden. Der Autor hat dann nur Zugriff auf die eigenen Beiträge, während der Administrator sämtliche Inhalte bearbeiten kann.
Der Verfasser eines Blogs erhält optional eine E-Mail, wenn ein Kommentar erstellt wurde. Man kann diese Kommentare entweder sofort anzeigen lassen oder, wie ich es hier eingestellt habe, zuerst freischalten, um Spam zu vermeiden.
Unter "Optionen" kann man komfortabel ein Backup von der Datenbank und auch von den Einstellungen der Anwendung erstellen. Dort kann man auch unter "Languages" alle Bereiche der Oberfläche in seine Sprache übersetzen, was allerdings recht aufwendig ist. Ich habe hier nur einige Änderungen vorgenommen, damit Hinweise auf der Seite in deutscher Sprache erscheinen.
Man kann die Bewertungen begrenzen, was ich hier nicht getan habe, um besser testen zu können. Mehrfache Bewertungen können durch die IP-Adresse oder auch durch Cookies verhindert werden.
Alle Einträge werden in der Datenbank gespeichert und man kann die Datenbank und Einstellungen auch sehr komfortabel in der Anwendung sichern, bzw. bearbeiten.
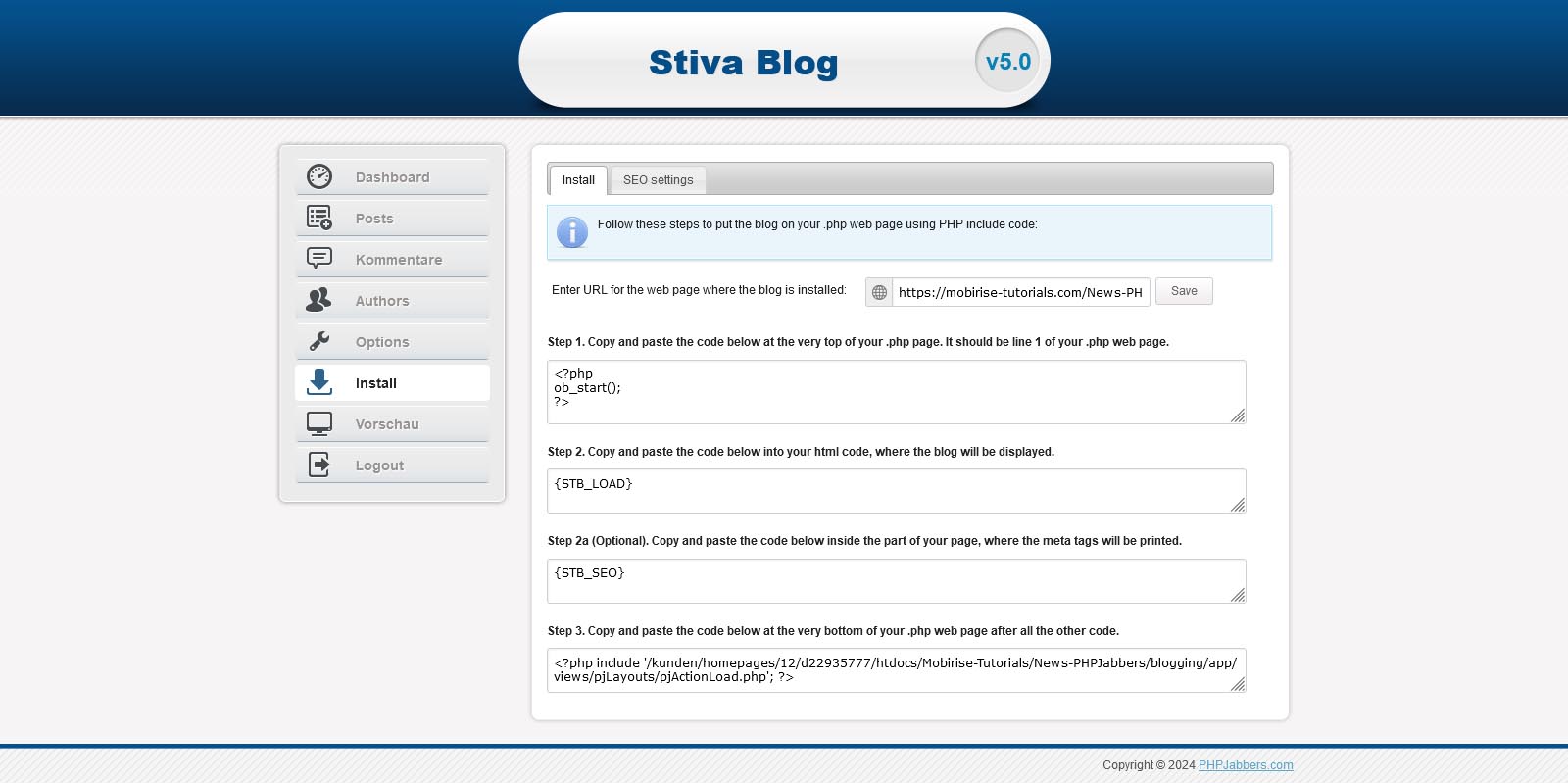
Auch bei dieser Anwendung wird der Einbettungscode, hier nur für PHP, unter dem Tab "Install" generiert. Hier habe ich diesen Code aus den oben genannten Gründen der Inkompatibilität der Bootstrap Versionen nicht in Mobirise eingebaut, sondern mir eine kleine HTML-Seite händisch erstellt, die ihr euch hier downloaden könnt:
Download/blog-aufruf.txt
Ändert den Dateinamen dann auf die Dateierweiterung .php, also z.B.:
blog-aufruf.php
damit die Seite vom Browser als PHP-Skript interpretiert werden kann. Ändert auch, entsprechend der Anweisungen am Tab "Install", die URLs. Natürlich müssen meine URLs durch eure ersetzt werden.
Bitte lest zum Einbau vom dynamischen Iframe in Mobirise unten weiter.
Hier habe ich ein Skript von Werner-Zenk.de zum Einbau des dynamischen Iframe verwendet, das ihr euch bitte hier kopiert, bzw. welches ich bereits in der händisch erstellten Datei "blog-aufruf.php" eingebaut habe.
<!-- Dynamisches Iframe von Werner-Zenk.de -->
<script>
window.addEventListener("load", fenster);
window.addEventListener("resize", fenster);
function fenster() {
if (parent.document.getElementsByTagName("iframe")[0]) {
parent.document.getElementsByTagName("iframe")[0].style.height =
document.getElementsByTagName("html")[0].offsetHeight +'px';
}
}
</script>
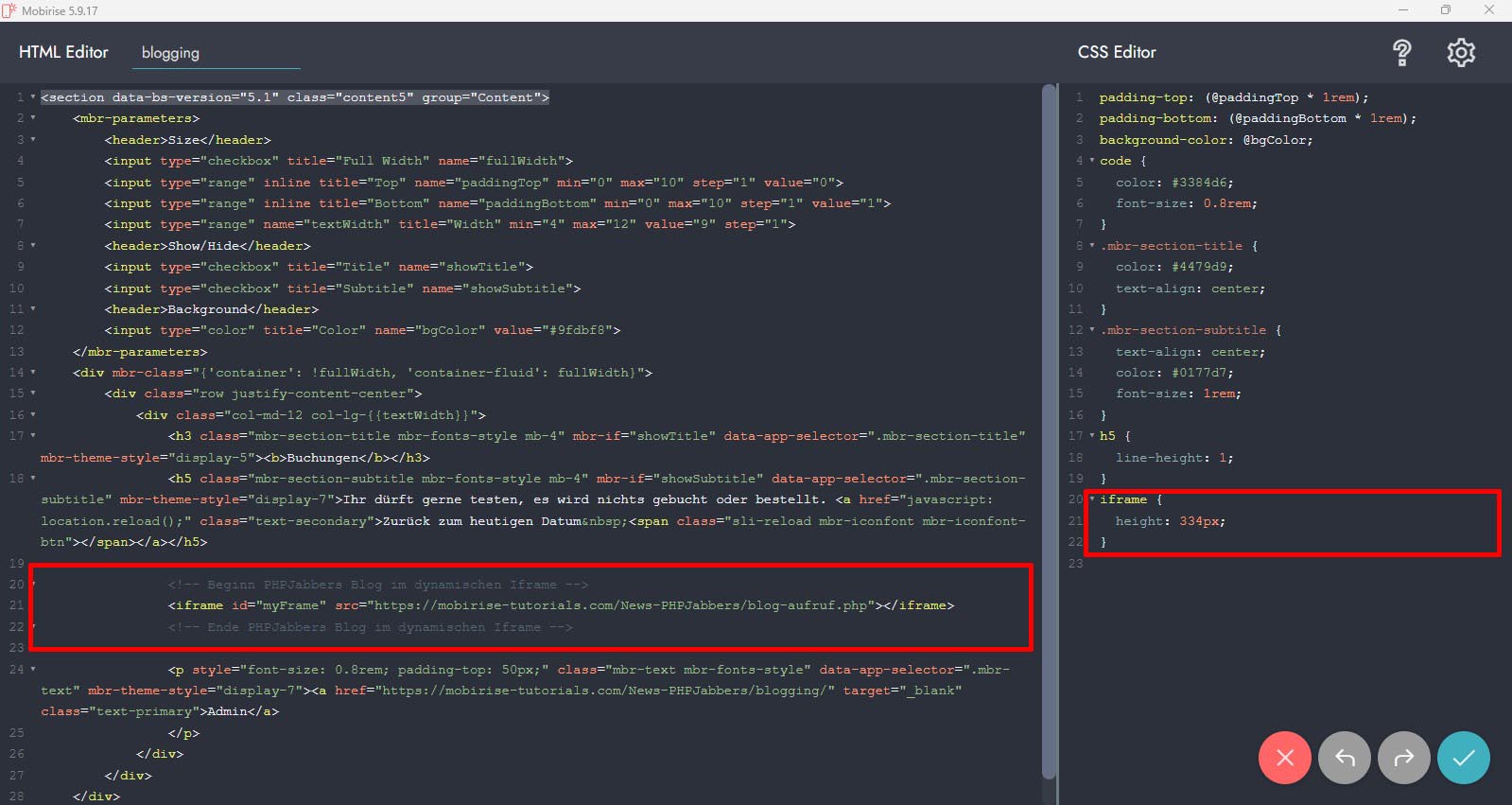
Ich habe hier dem Selektor iframe ein wenig CSS gegeben (optional), damit die Höhe bereits auf der Arbeitsseite von Mobirise korrekt dargestellt wird. Dazu habe ich diese Anweisung in den Bereich "CSS Editor" vom "Code Editor" geschrieben:
iframe {
height: 334px;
}
Das Iframe selbst habe ich in dem Bereich "HTML Editor" vom "Code Editor" eingetragen. Der Verweis führt auf meine händisch erstellet Seite "blog-aufruf.php", die ich oben zum Download bereit gestellt habe.
<!-- Beginn PHPJabbers Blog im dynamischen Iframe -->
<iframe id="myFrame" src="https://mobirise-tutorials.com/News-PHPJabbers/blog-aufruf.php"></iframe>
<!-- Ende PHPJabbers Blog im dynamischen Iframe -->
Ich habe hier, aus zwei Gründen, eine absolute URL gewählt. Zunächst wird dadurch die Anwendung bereits auch dynamisch auf meiner Arbeitsseite von Mobirise dargestellt und zum anderen hätte ein relativer Link wieder das www in der URL, was ich hier unterbinden muss, damit die CSS der Anwendung funktioniert.
Natürlich müsst ihr diese URL entsprechend eurer Domain anpassen.

Einbettungscode im Mobirise Block

Ansicht von den Codes und Platzhalter zum Einbau in die geframte Seite "blog-aufruf.php"

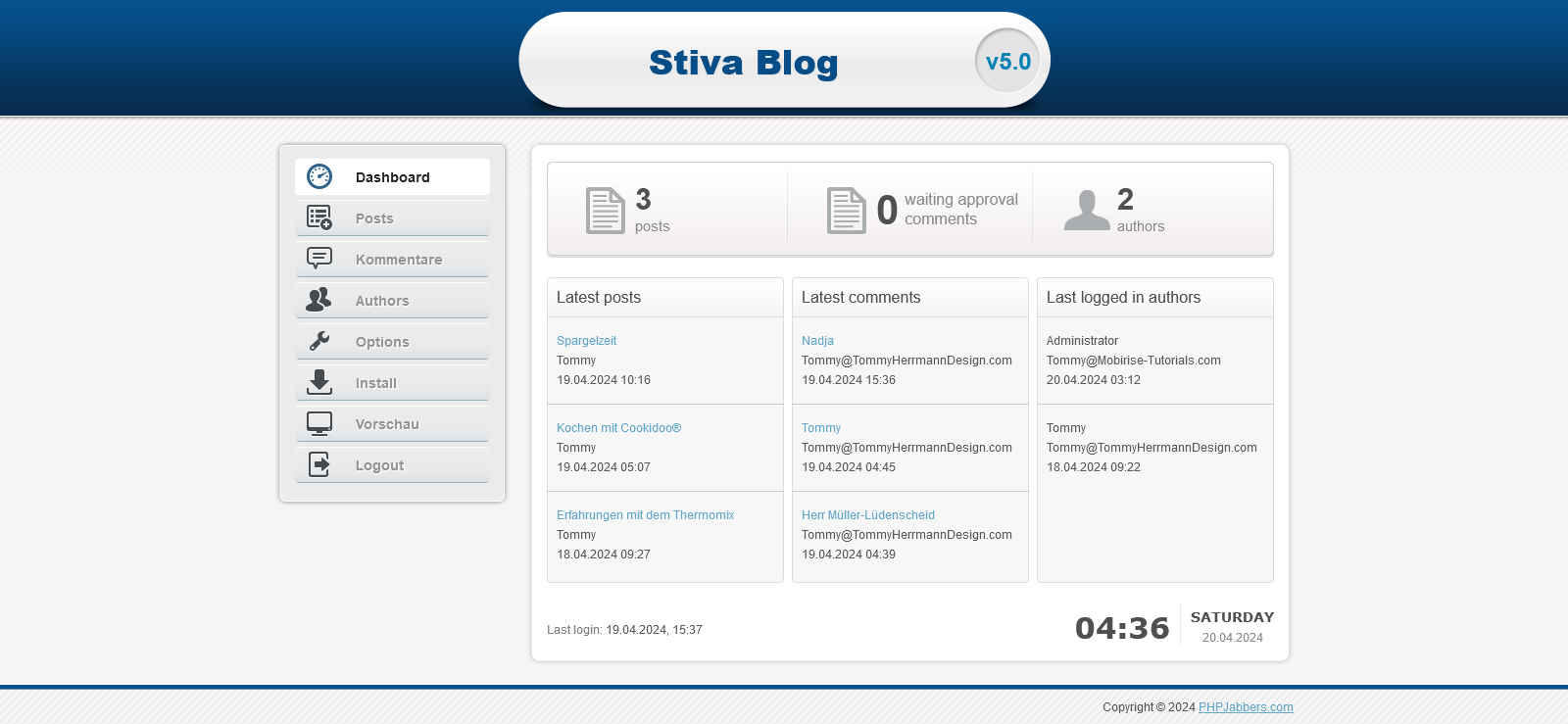
Ansicht vom Dashboard mit einer Übersicht der Beiträge