CSS
Die CSS für den Body kopiert Ihr in die Seiteneinstellungen:
"Inside <head> code:"
<style>
body {
background: #00b4ff;
color: #333;
font: 100% Lato, Arial, Sans Serif;
height: 100vh;
margin: 0;
padding: 0;
overflow-x: hidden;
}
</style>
Diese Blasen liegen am Ende daher im gesamten Body, also unter allen Mobirise-Blöcken.
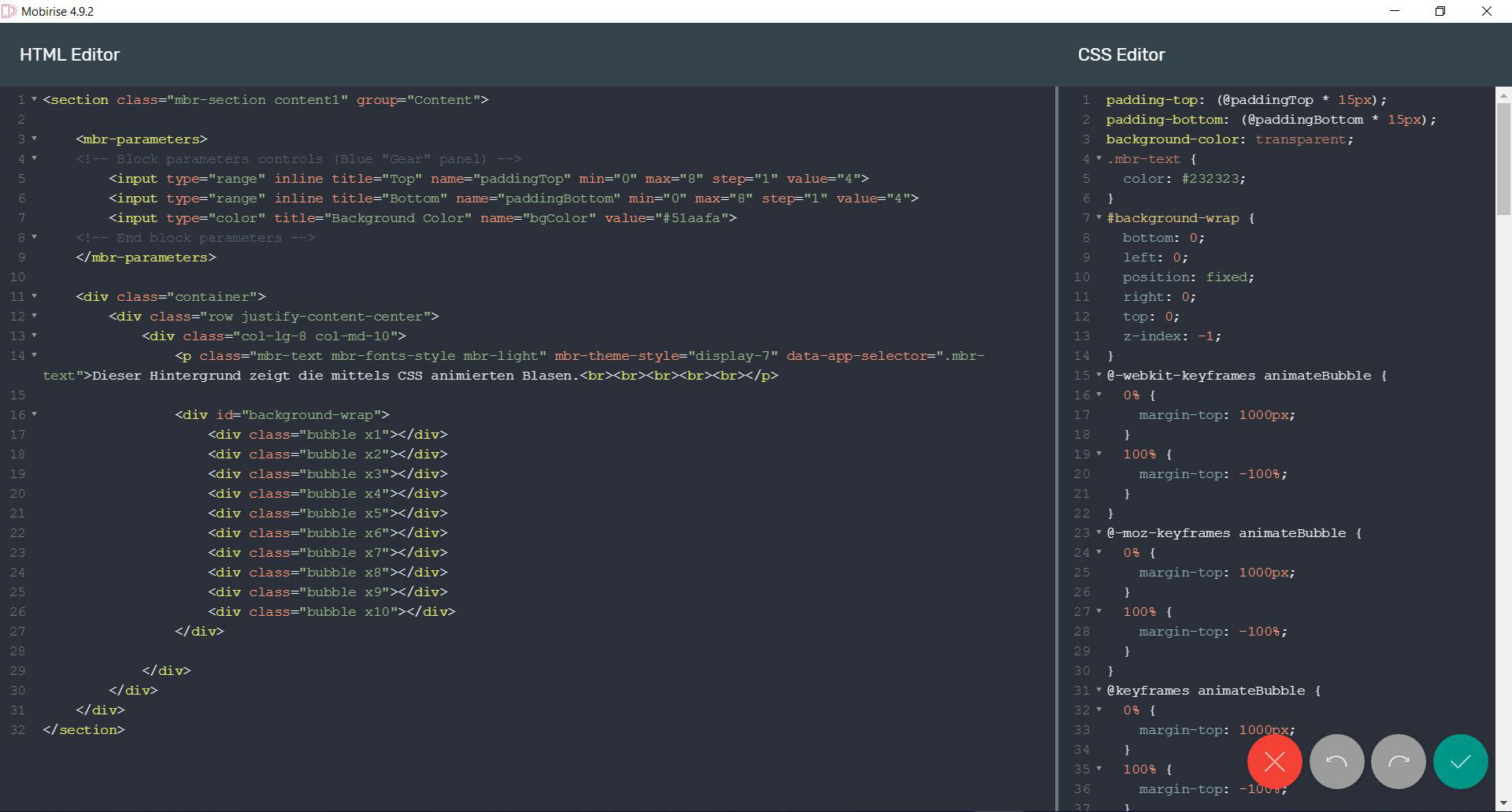
Die DIVs zur Anzeige der Blasen in irgendeinen Block dieser Seite in den "Code Editor".
<div id="background-wrap">
<div class="bubble x1"></div>
<div class="bubble x2"></div>
<div class="bubble x3"></div>
<div class="bubble x4"></div>
<div class="bubble x5"></div>
<div class="bubble x6"></div>
<div class="bubble x7"></div>
<div class="bubble x8"></div>
<div class="bubble x9"></div>
<div class="bubble x10"></div>
</div>
... und die restliche CSS in den "Code Editor" in den Bereich "CSS Editor".
Im "CSS Editor" müsst Ihr die Hintergrundfarbe bei allen Blöcken, bei denen die Bubbles erscheinen sollen, auf transparent setzen (siehe Zeile 3 im CSS Editor).
background-color: transparent;