Bilder mit CSS Clip-Path beschneiden
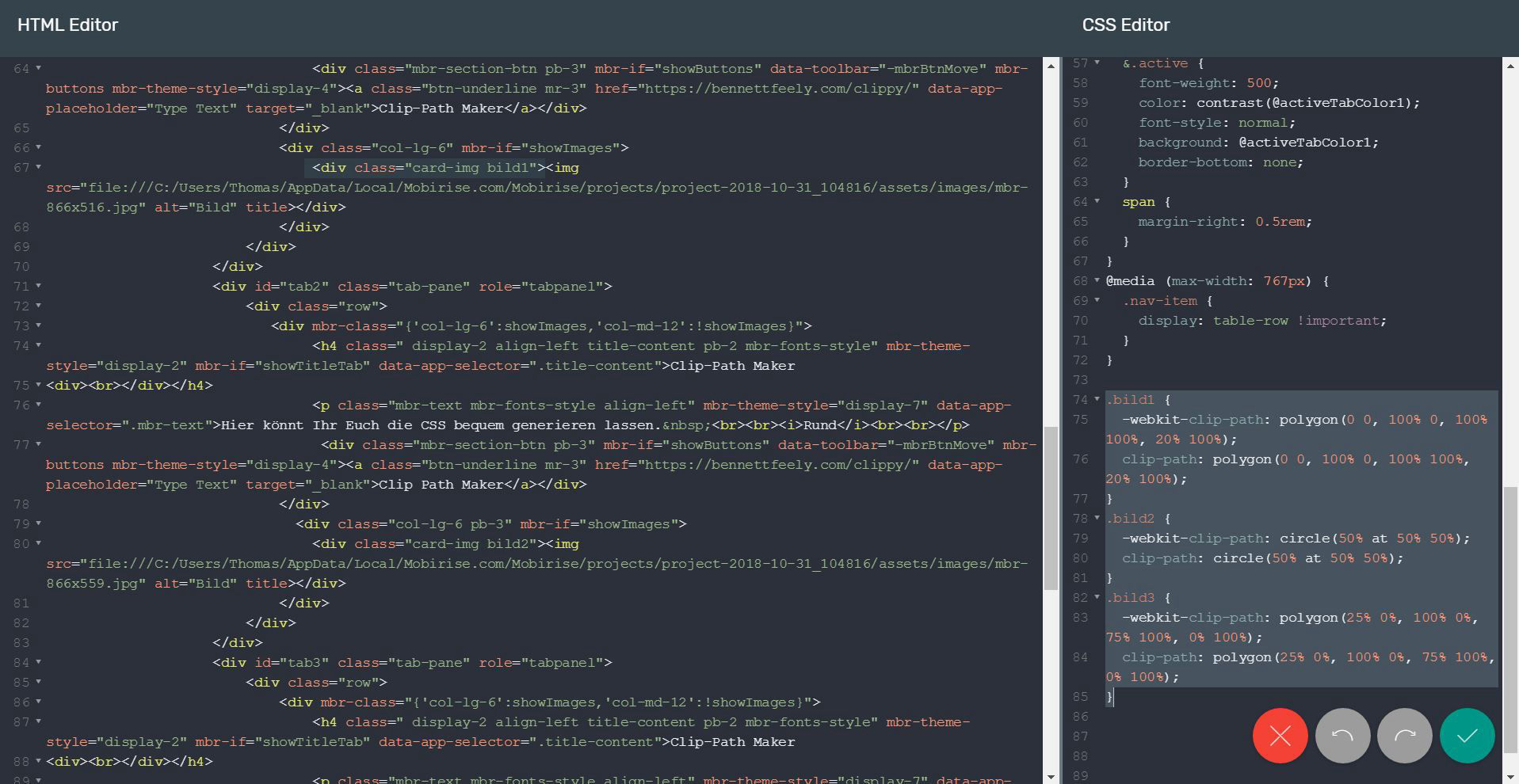
Die CSS habe ich in den Bereich "CSS Editor" vom "Code Editor" kopiert.
Diese CSS wird noch nicht von irgendeinem "Internet Explorer" und auch nicht dem "Edge" unterstützt.
Auf meiner Fullscreen Background Seite findet Ihr unten ein weiteres Beispiel mit enem Tiger.
Clip-Path Maker
Hier könnt Ihr Euch die CSS bequem generieren lassen.
Schräg
Clip-Path



Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Autem laudantium in adipisci ipsa optio quas id excepturi non, eos cupiditate, necessitatibus sapiente illo error. Vero adipisci quidem aut itaque labore.