Neu Eingetroffen
Übersee-Rum für den einzigartigen Genuss
 Capt'n Jack - für einen gemütlichen Abend
Capt'n Jack - für einen gemütlichen Abend
Die Trennlinie zwischen den beiden Sektionen oben, wurde mittels einer "border" (Rand) an der
class="image-element" in den Bereich "CSS Editor" vom "Code Editor" eingefügt.
Mit der @Media-Anweisung wird diese Linie am kleinen Display wieder entfernt und anstelle dessen eine horizontale Trennlinie gesetzt, da dann die Sektionen untereinander dargestellt werden:
.row-element,.image-element {
padding: 0;
border-right: 2px solid #e1844b;
@media (max-width: 767px) {
border-right: none;
border-bottom: 1px solid #e1844b;
}
}
Die Beschriftung (Caption) vom Bild habe ich mit der CSS unten erstellt und diese CSS-Klassen den Selektoren hinzugefügt. Bei der CSS (unten) habe ich noch die Breite der Bilderbox berechnet. Hierfür habe ich von den 100% die Breite der Trennlinie (2px) wieder abgezogen.
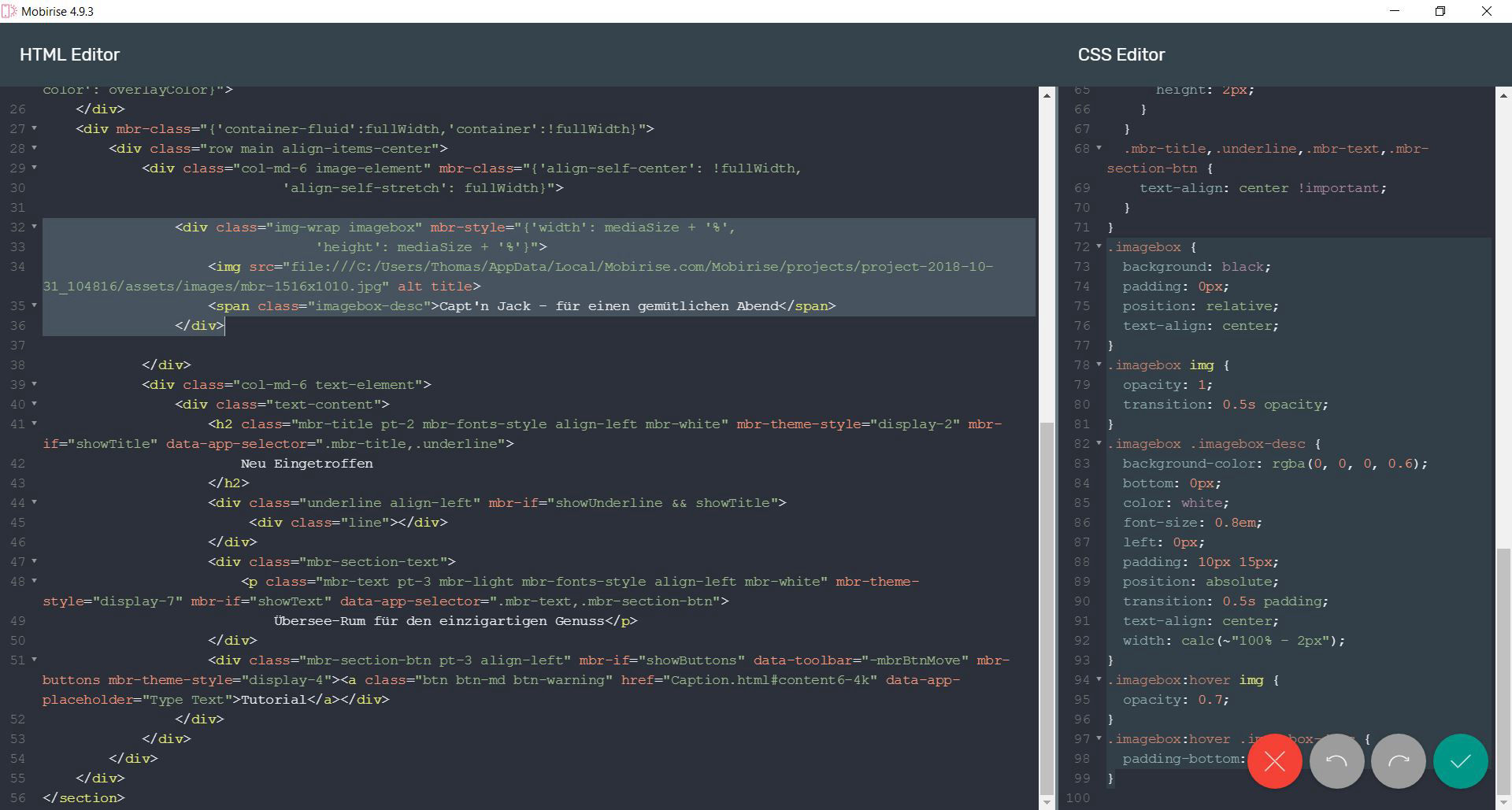
<div class="img-wrap imagebox" style="width: 80%; height: 80%;">
<img src="assets/images/mbr-1516x1010.jpg" alt="" title="">
<span class="imagebox-desc">Capt'n Jack - für einen gemütlichen Abend</span>
</div>
.imagebox {
background: black;
padding: 0px;
position: relative;
text-align: center;
}
.imagebox img {
opacity: 1;
transition: 0.5s opacity;
}
.imagebox .imagebox-desc {
background-color: rgba(0, 0, 0, 0.6);
bottom: 0px;
color: white;
font-size: 1.0em;
left: 0px;
padding: 10px 15px;
position: absolute;
transition: 0.5s padding;
text-align: center;
width: calc(~"100% - 2px");
}
.imagebox:hover img {
opacity: 0.7;
}
.imagebox:hover .imagebox-desc {
padding-bottom: 10%;
}