
Dieser Hintergrund zeigt die mittels CSS animierten Ballons.
DIV
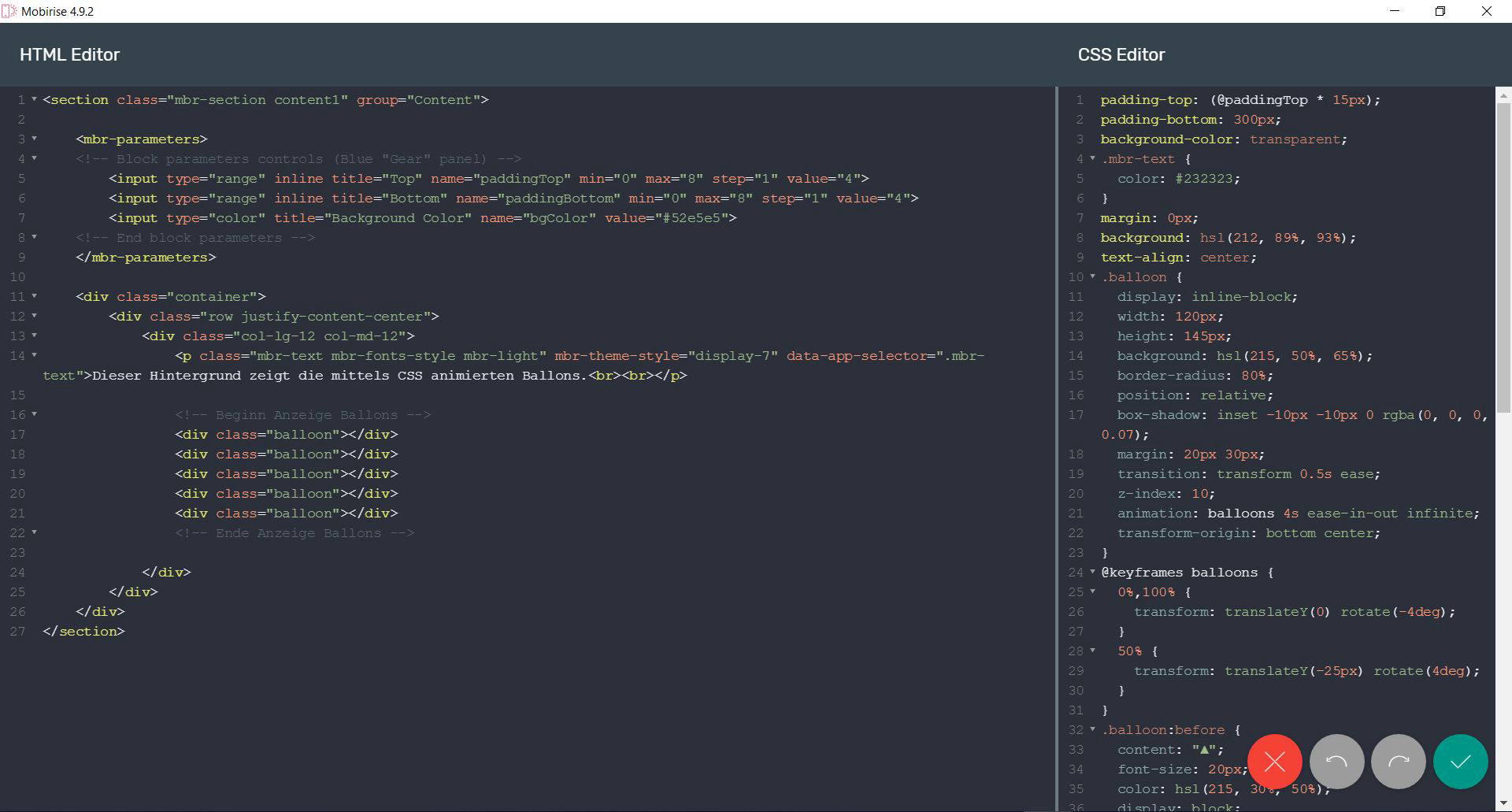
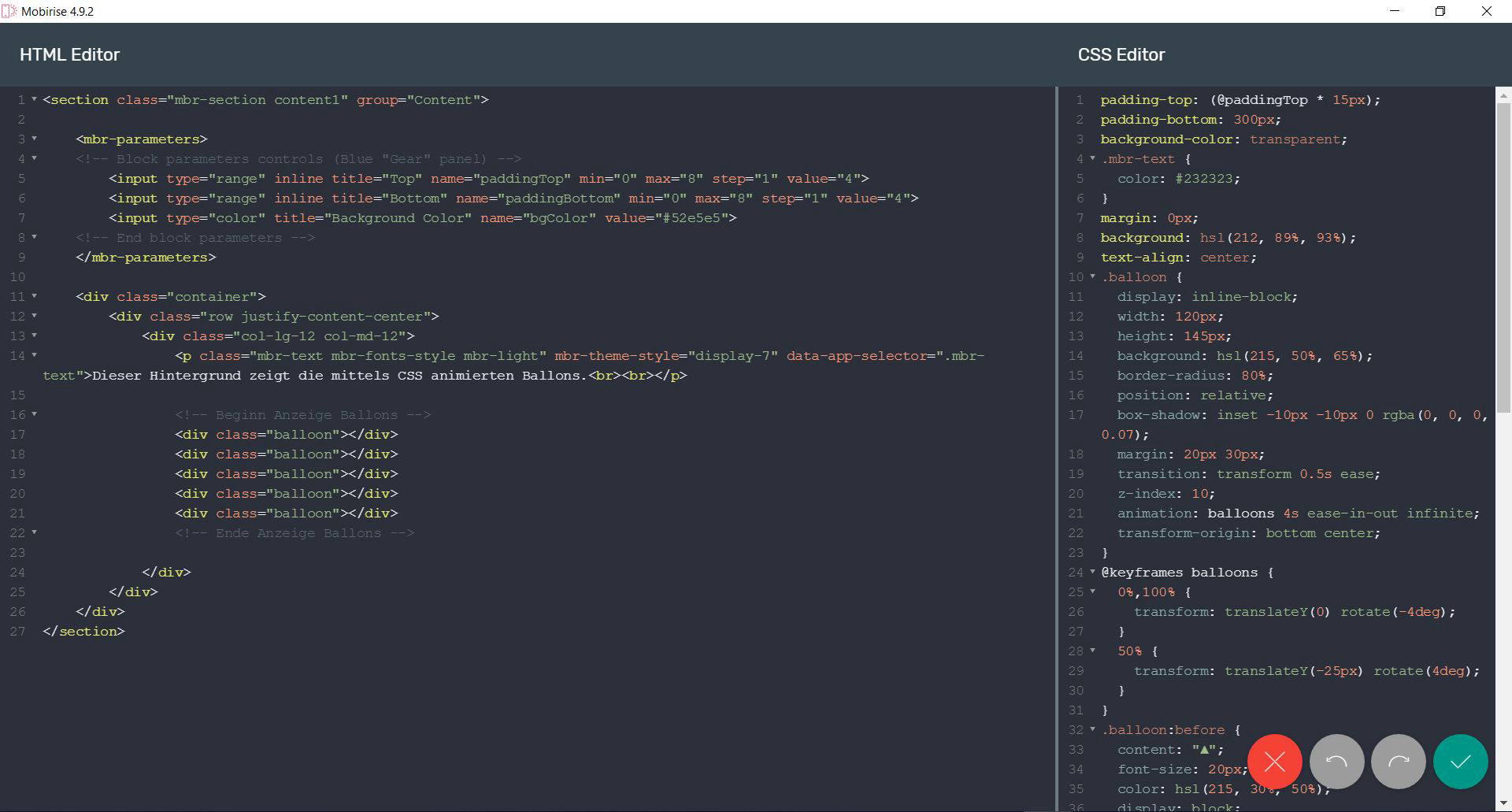
Die DIVs zur Anzeige der Ballons in irgendeinen Block dieser Seite in den "Code Editor".
<div class="balloon"></div>
<div class="balloon"></div>
<div class="balloon"></div>
<div class="balloon"></div>
<div class="balloon"></div>
CSS
Diese CSS kopiert Ihr als "Body-Bereich" in den "Code Editor" in den Bereich
"CSS Editor" des Blocks für die Anzeige der Ballons.
margin: 0px;
background: hsl(212, 89%, 93%);
text-align: center;
... und auch die restliche CSS aus dem Beispiel vom Author.
Im "CSS Editor" müsst Ihr die Hintergrundfarbe beim Block, bei dem die Ballons erscheinen sollen, auf transparent setzen (siehe Zeile 3 im CSS Editor).
background-color: transparent;