Ich habe den Link zu der Datei "swiper.min.css" und der doch recht umfangreiche CSS-Datei, die Ihr an diesem Link mit der rechten Maustaste downloaden und/oder einsehen könnt, in die "Seiteneinstellungen" in den Bereich "Inside <head> code:" kopiert. In meinem Beispiel habe ich diese Datei "mytimeline.css" genannt und in ein lokales sowie das Server-Verzeichnis:assets/css/
kopiert, das Ihr natürlich zunächst selbst lokal und am Server anlegen müsst.<!-- Timeline Swiper CSS -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/Swiper/3.4.2/css/swiper.min.css" rel="stylesheet" />
<!-- Eigene CSS-Datei für Timline Slider -->
<link rel="stylesheet" href="assets/css/mytimeline.css" type="text/css">
Kopiert dann die benötigten JavaScripts ebenfalls in die "Seiteneinstellungen" in den Bereich "End of <body> code:"<!-- JavaScripts Timeline -->
<script src='https://cdnjs.cloudflare.com/ajax/libs/Swiper/3.4.2/js/swiper.min.js'></script>
<script>
var timelineSwiper = new Swiper ('.timeline .swiper-container', {
direction: 'vertical',
loop: false,
speed: 1600,
pagination: '.swiper-pagination',
paginationBulletRender: function (swiper, index, className) {
var year = document.querySelectorAll('.swiper-slide')[index].getAttribute('data-year');
return '<span class="' + className + '">' + year + '</span>';
},
paginationClickable: true,
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev',
breakpoints: {
768: {
direction: 'horizontal',
}
}
});
</script>
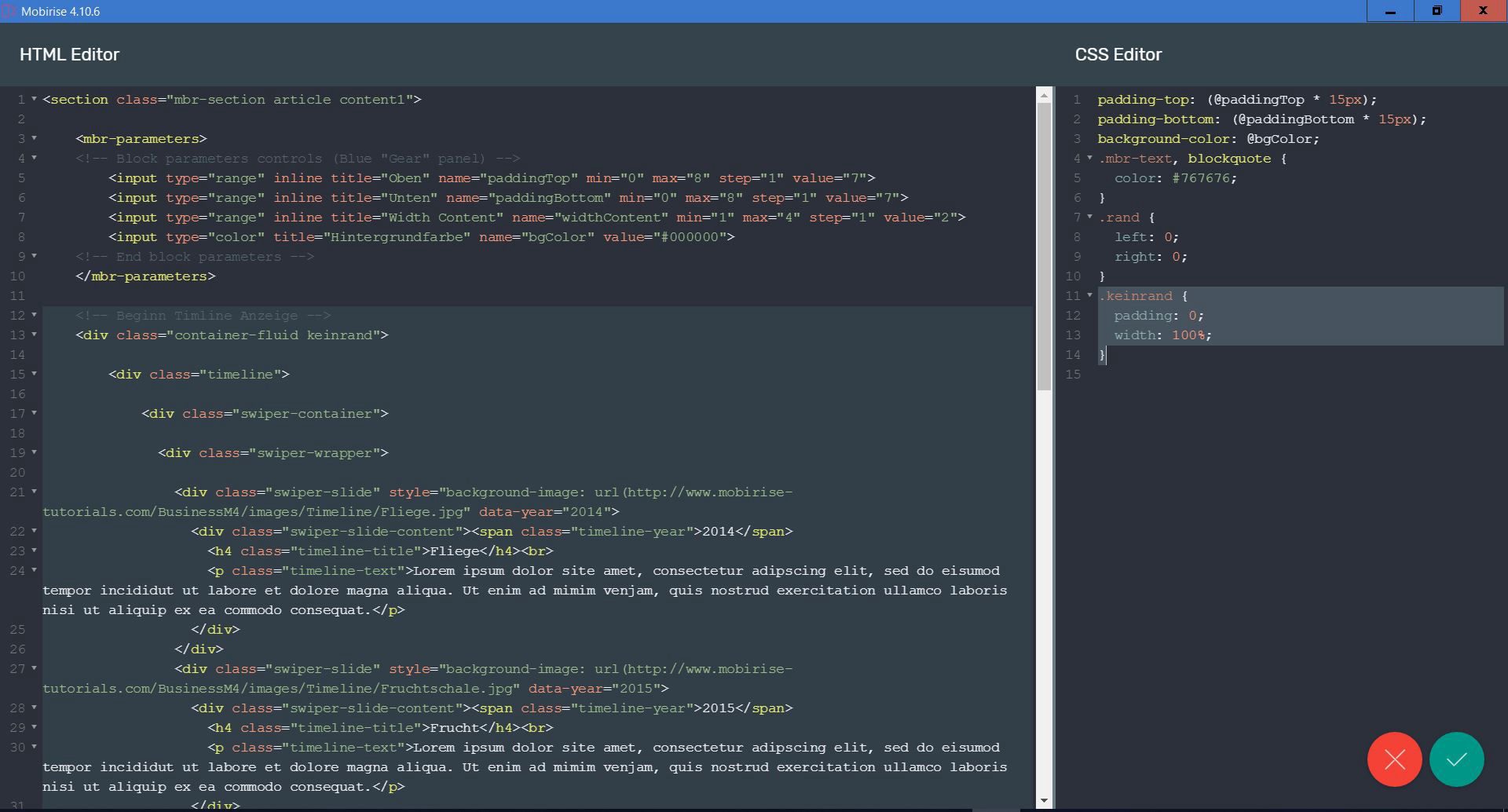
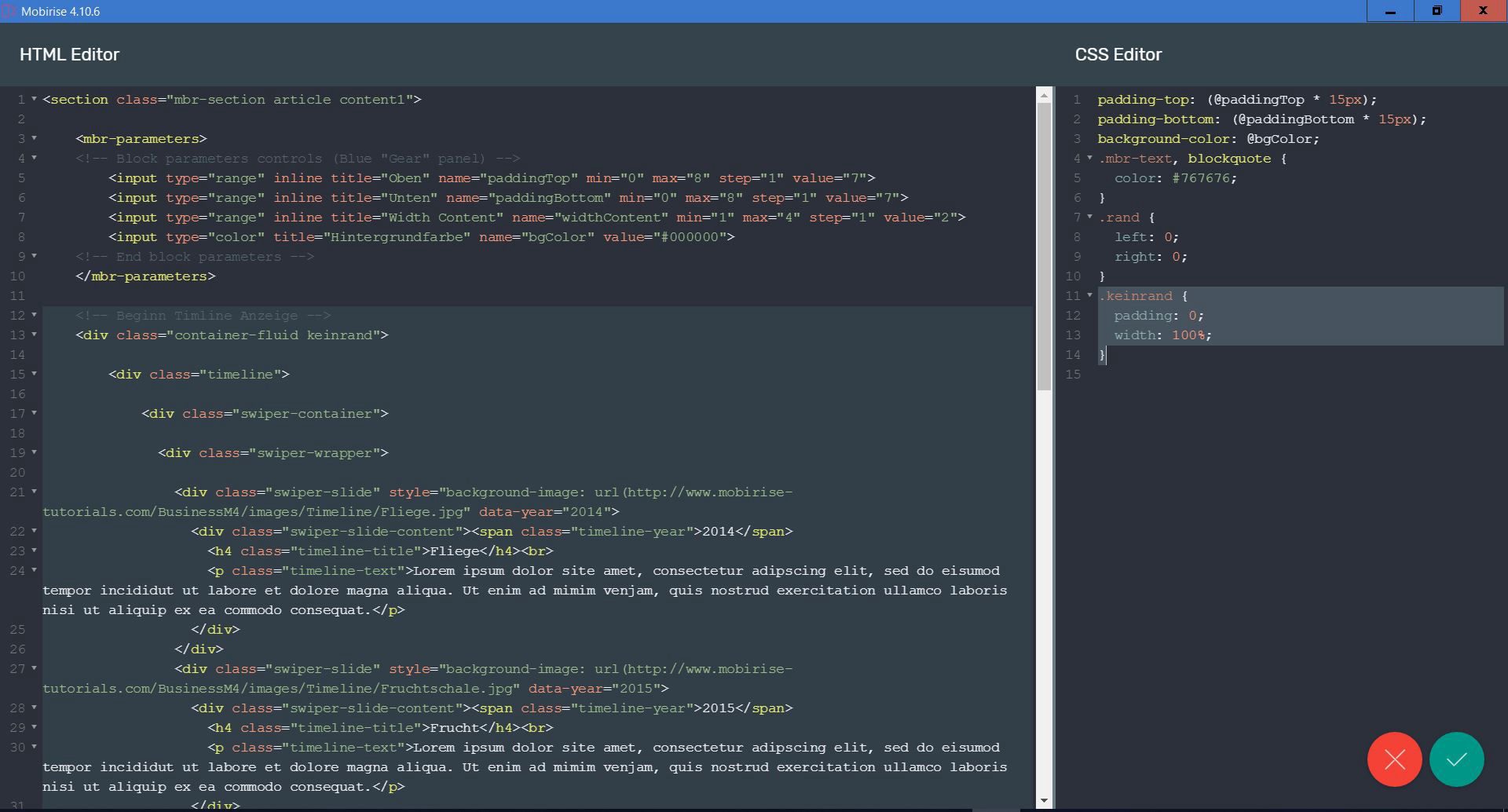
Für den eigentlichen Inhalt vom Slider habe ich hier ein einfaches Textfeld aufgezogen und den Code mit meinen Bildern und meinen Texten versehen. Die Bilder habe ich mit absoluter Pfadangabe zum Server verlinkt und eben vorher in das angegeben Verzeichnis mittels FTP-Programm kopiert. Hier, an diesem Link, könnt Ihr meinen Inhalt zum Testen zunächst in die kostenpflichtige Erweiterung "Code-Editor" kopieren. Achtet darauf im Block nur die <section> stehen zu lassen und dem äußeren DIV noch den Parameter "fluid" zu geben (voll Breite): <div class="container-fluid keinrand">
Weiterhin habe ich im "Code Editor" im Bereich "CSS Editor" noch meine class="keinrand" definiert, um damit den von Mobirise gesetzten Rand (padding) zu entfernen..keinrand {
padding: 0;
width: 100%;
}